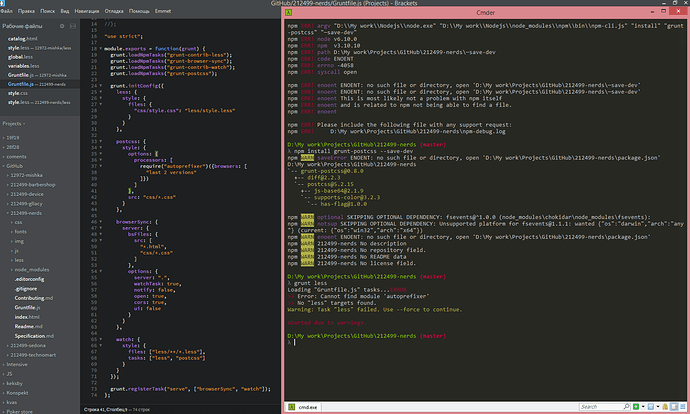
Пытался настроить автоматическую сборку проекта и столкнулся с проблемой, при использовании следующего (рис. 1) кода, получаю ошибку - Error: Cannot find module ‘autoprefixer’. Плагин postcss установлен, если я правильно понял, этот модуль должен быть внутри, но его нет. Как восстановить модуль?
А какой из препроцессоров вы все-таки выбрали? Less или postcss?
Я остановился на Less
Тогда почему в Gruntfile друг за другом написаны оба? И еще вопрос, что скрывается за задачей с названием “serve”?
Если вы имеете ввиду эту строку: grunt.loadNpmTasks(“grunt-postcss”); , - то она нужна, поскольку “autoprefixer”, как отдельный плагин, устарел и сейчас находится в составе “grunt-postcss”. Назначение “serve” для меня на данный момент - вопрос, поскольку приведенный выше код - клон чужого файла автоматизации, который я пытаюсь заставить работать у себя.
Спасибо за уточнение на счет autoprefixer, я этого не знала.
Я думаю, что могу помочь разобраться, я тоже составляла файл для Grunt.
В строке grunt.registerTask должны быть перечислены все задачи, которые вы запускаете, то есть скорее всего будет что-то вроде: grunt.registerTask(‘default’, [‘less’, ‘postcss’, ‘browserSync’, ‘watch’]);
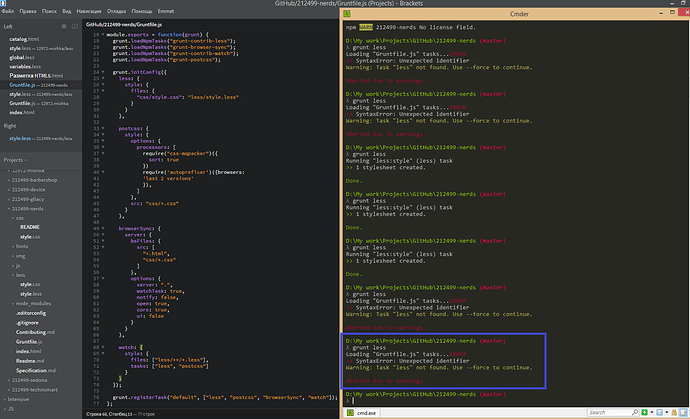
А запустите просто “grunt” без less.
В моем файле все grunt.loadNpmTasks находятся после функции grunt.initConfig. Может в этом дело.
Та же ошибка
Еще дело может быть в кавычках. У меня везде одинарные. В чем разница, не скажу. Но помню, что ошибки связанные с этим тоже были.
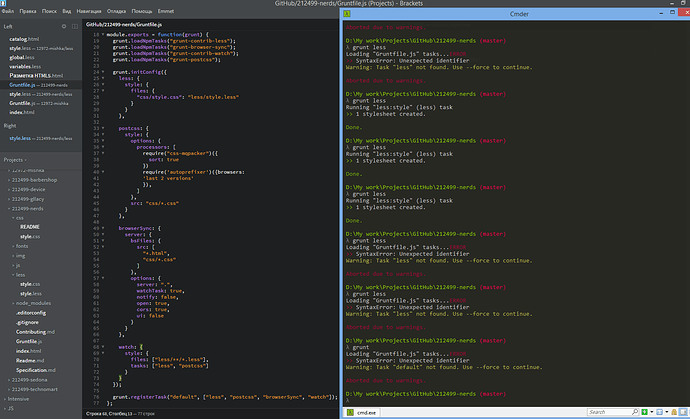
К сожалению, точно та же ошибка.
Я не вижу ваш файл целиком… Может вы поделитесь ссылкой на свой репозиторий и я попробую посмотреть у себя?
Ну да, это относится к SyntaxError. Linter установили, да?
Нет, просмотрел вручную. Раньше о нем не слышал, нужно будет установить.
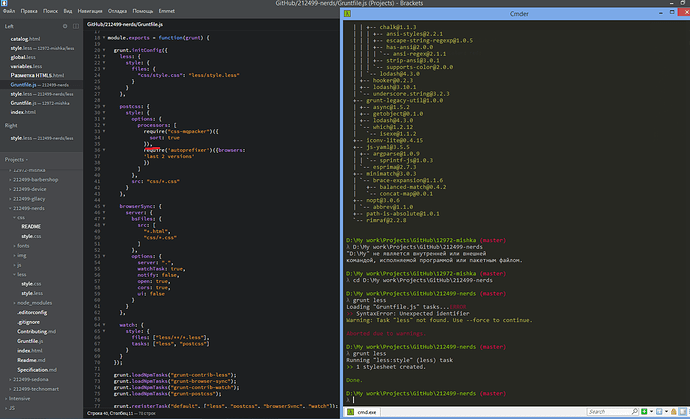
Обратите внимание, кто попал сюда по поиску – для того, чтобы работала сборка автора, должны быть установлены как минимум следующие пакеты:
---- в package.json должен быть такой кусок: ----
(версии актуальны на 14.03.2018)
“devDependencies”: {
“autoprefixer”: “^8.1.0”,
“css-mqpacker”: “^6.0.2”,
“grunt”: “^1.0.2”,
“grunt-browser-sync”: “^2.2.0”,
“grunt-contrib-less”: “^1.4.1”,
“grunt-contrib-watch”: “^1.0.0”,
“grunt-postcss”: “^0.9.0”
}
установить их можно командой:
npm install --save-dev autoprefixer css-mqpacker grunt grunt-browser-sync grunt-contrib-less grunt-contrib-watch grunt-postcss
Не лишним будет прочитать про формат JSON, как в нем представлены данные (в виде объектов js – и про них тоже), чтобы не лажать с запятыми и скобками – будущим фронтендерам очень пригодится.