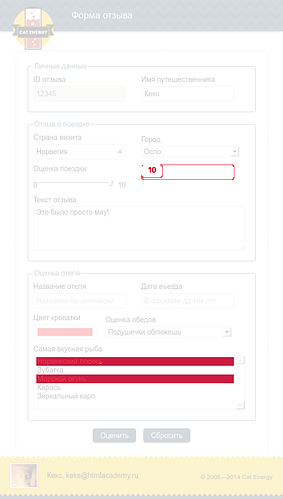
Подскажите, пожалуйста, в чём проблема? Размеры поля вывода оценки не могу сообразить, как задать. Вот код этого fieldset:
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" id="country" name="counrty" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city" name="city">
<option value="Oslo">Осло</option>
<option value="Bergen">Берген</option>
<option value="Alesund">Олесунн</option>
<option value="Lillehammer">Лиллехаммер</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" name="rating" id="rating" min="1" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<input type="text" name="ratingoutput" id="ratingoutput">
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5" name="review" id="review">Это было просто мяу!</textarea>
</fieldset>
И что-то не нравится в списке видов рыбы, хотя я даже не пойму толком, что. Вот код:
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски" pattern="[A-z]">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" id="arrival_date" pattern="[0-9]{2}-[0-9]{2}-[0-9]{4}" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating">
<option value="pawlicking-good">Подушечки оближешь</option>
<option value="okay">Нормально</option>
<option value="soso">Так себе</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple>
<option>Норвежский окунь</option>
<option>Зубатка</option>
<option>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
И ещё, хотелось бы уточнить. Этого толком не сверить в плане функционала именно, так как образец представляет собой простую картинку, но дотошность же спать не даст ) Чтобы разрешить ввод в текстовое поле только латинских символов, достаточно ли будет задать значение pattern="[A-z]"??? Или заглавные и строчные буквы нужно указывать отдельным диапазоном?
Большое спасибо за внимание :3