html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position:absolute;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
}
/* горизонтальные элементы */
.h {
position:absolute;
width: 50px;
height: 10px;
top:140px;
left:20px;
}
.h3 {
width: 40px;
}
/* вертикальные элементы */
.v {
position:absolute;
width: 10px;
height: 50px;
}
.v1 {
top:170px;
left:20px;
}
.v2 {
top:170px;
left:60px;
}
.h1 {
top:190px;
}
.v3{
top:170px;
left:100px;
}
.h2{
top:170px;
left:80px;
}
.v4{
top:170px;
left:140px;
}
.v5{
top:170px;
left:179px;
}
.v6{
top:170px;
left:200px;
}
.h3{
top:210px;
left:200px;
}
/* уголки верх буквы М */
.corner-top {
position:absolute;
left:150px;
top:170px;
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
}
/*Уголок треугольник*/
.corner-bottom {
position:absolute;
left:150px;
top:190px;
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
}
/* логотип */
.logo {position:absolute;
top:80px;
left:87px;
width: 64px;
height: 64px;
background: url('/assets/course10/logo.png');
}Для .scene задано было изначально position: relative.
Спасибки
html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position: relative;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
position:relative;
}
/* горизонтальные элементы */
.h {
width: 50px;
height: 10px;
position:absolute;
}
.h1{
left:30px;
bottom:60px;
width:40px;}
.h2{
left:80px;
bottom:80px;}
.h3 {
width: 40px;
bottom:40px;
right:20px;
}
/* вертикальные элементы */
.v {
width: 10px;
height: 50px;
position:absolute;
}
.v1{
top:170px;
left:20px;}
.v2{
top:170px;
left:60px;}
.v3{
top:170px;
left:100px;}
.v4{
top:170px;
left:140px;}
.v5{
top:170px;
left:180px;}
.v6{top:170px;
left:200px;}
/* уголки */
.corner-top {
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
position:absolute;
top:170px;
left:150px;
}
.corner-bottom {
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
position:absolute;
top:190px;
left:150px;
}
/* лого */
.logo {
width: 64px;
height: 64px;
background: url('/assets/course10/logo.png');
position:absolute;
top:80px;
left:86px;
}` html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position: relative;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
}
/* горизонтальные элементы */
.h {
width: 50px;
height: 10px;
position: absolute;
}
.h1 {
top: 170px;
left: 80px;
}
.h3 {
width: 40px;
top: 190px;
left: 26px
}
.h2 {
top:210px;
left: 200px;
width: 40px;
}
/* вертикальные элементы */
.v {
width: 10px;
height: 50px;
position: absolute;
}
.v1 {
top: 170px;
left: 20px;
}
.v2 {
top: 170px;
left: 60px;
}
.v3 {
top: 170px;
left: 100px;
}
.v4 {
top: 170px;
left: 140px;
}
.v5 {
top: 170px;
left: 180px;
}
.v6 {
top: 170px;
left:200px;}
}
/* уголки */
.corner-top {
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
position: absolute;
top: 175px;
left: 150px;
}
.corner-bottom {
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
position: absolute;
left:150px;
top:190px;
}
/* лого */
.logo {
width: 64px;
height: 64px;
background: url(’/assets/course10/logo.png’);
position: absolute;
bottom: 116px;
right: 109px;
}`
Подскажите что не так, проблема с буквой М
Лишняя скобка в этом фрагменте:
.v6 {
top: 170px;
left:200px;}
}
И координата top для верхнего уголка - 170px.
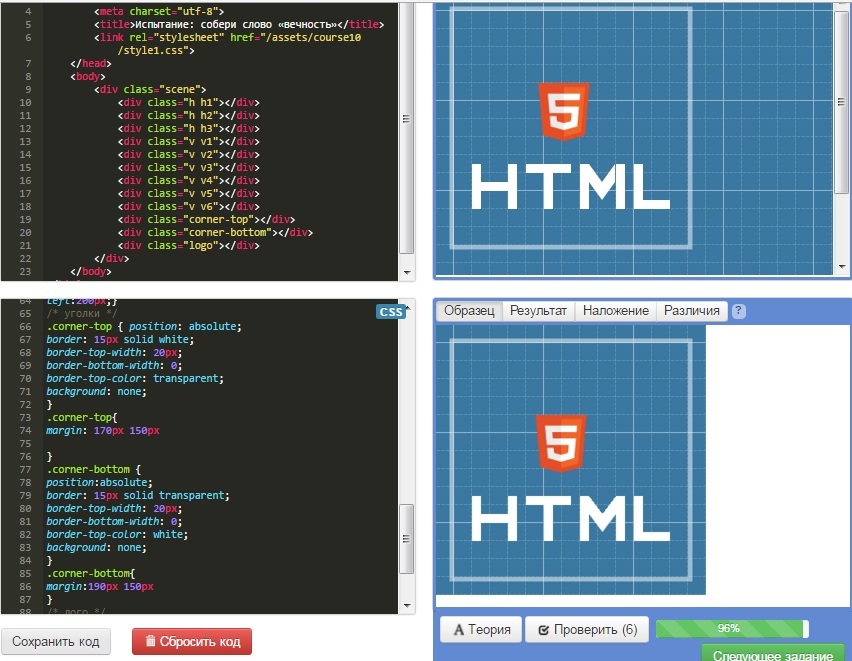
Подскажите почему 96%
html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position: relative;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
}
/* горизонтальные элементы */
.h {position: absolute;
width: 50px;
height: 10px;
}
.h1{bottom:60px;
left:20px;
}
.h2{margin: 170px 70px 80px 80px;
}
.h3 {
width: 40px;
margin:210px 20px 40px 200px;
}
/* вертикальные элементы /
.v {position: absolute;
width: 10px;
height: 50px;
}
.v1{
margin:170px 20px
}
.v2{
margin: 170px 60px
}
.v3{
top:170px;
left:100px;
}
.v4{
top:170px;
left:140px;
}
.v5{
top:170px;
left:180px;
}
.v6{
top:170px;
left:200px;}
/ уголки */
.corner-top { position: absolute;
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
}
.corner-top{
margin: 170px 150px
}
.corner-bottom {
position:absolute;
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
}
.corner-bottom{
margin:190px 150px
}
/* лого */
.logo {position:absolute;
width: 64px;
height: 64px;
background: url(’/assets/course10/logo.png’);
top:80px;
left:90px;
}
Все я понял почему: логотип смещен
.logo {position:absolute;
width: 64px;
height: 64px;
background: url(’/assets/course10/logo.png’);
top:80px;
left:87px;--------- и вот сиди и всматривайся в эти копейки думая что упустил что то в коде, что за глупость.
}