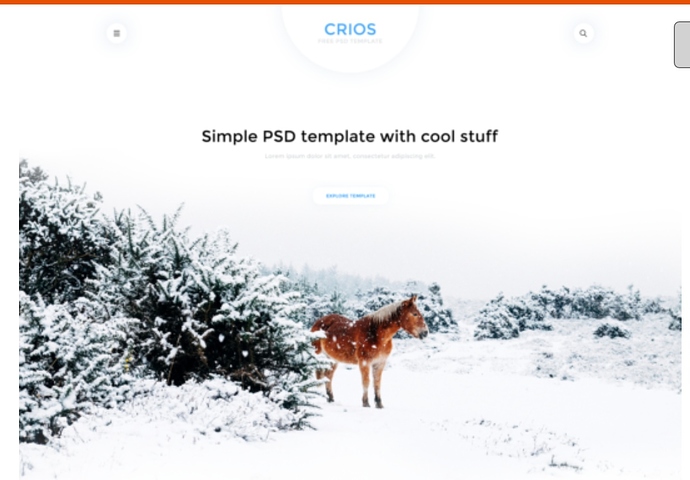
Помощь нужна по макету из рассылки 59 crios.
Задавайте вопросы. Покажите, что уже сделано, через песочницу или gihub pages.
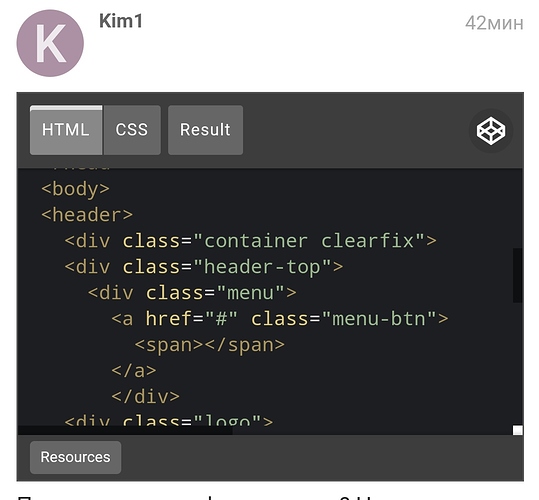
Правильно ли я оформил лого? Не понимаю как сделать его на половину. И посмотрите на флоаты. есть ли ошибки?
Добавьте еще изображение макета, чтобы я могла понимать, чего вы хотели добиться.
Я бы посоветовала вам использовать абсолютное позиционирование для логотипа. С помощью отрицательной координаты top вы сможете спрятать лишнюю часть круга.
Тогда для меню и поиска вы сможете оставить флоаты и не понадобятся некрасивые отступы в 200px.
Вот так будет:
.header-top {
height: 250px;
position: relative;
}
.menu {
float: left;
/* margin-top: 208px;*/
}
.logo {
width: 414px;
height: 414px;
box-shadow: 0 0 65px rgba(218, 229, 239, 0.55);
background-color: white;
border-radius: 50%;
border: 2px solid;
/*margin: 0 auto;*/
position: absolute;
transform: translateX(-50%); // горизонтальная центровка
left: 50%; // горизонтальная центровка
top: -250px; // или меньше - смотря какую точно часть нужно скрыть
}
.search {
float: right;
/*margin-top: -211px;*/
}
Также при использовании флоатов не забудьте добавить распорку clearfix.
Да, распорка вешается на ближайший родительский элемент - в данном случае .header-top.
Большое вам спасибо за помощь)
@Hierumo, глянь пожалуйста. Нет ноута сегодня с собой.
соре, сам с телефона =)
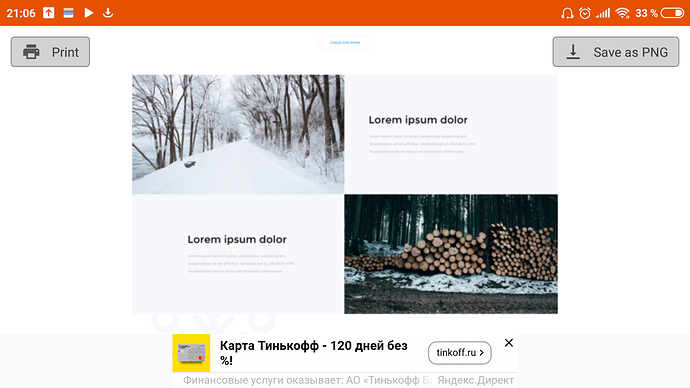
А почему у вас половина сетки на флоатах, а половина - на флексах? Вы что-нибудь одно выбирайте, и лучше уж флексы.
О том, почему фиксированная высота блоков не есть хорошо https://isqua.ru/blog/2016/06/19/crash-test-viorstki/
Ну и, конечно, в данном случае очень спорный момент, но мне кажется, что в разделе, который вы озаглавили как About, картинки планируются как иллюстрации к тексту справа/слева и поэтому это контентные изображения, а не фоновые, и размечаться должны тегом <img>
Спасибо за обратку. Буду исправлять.