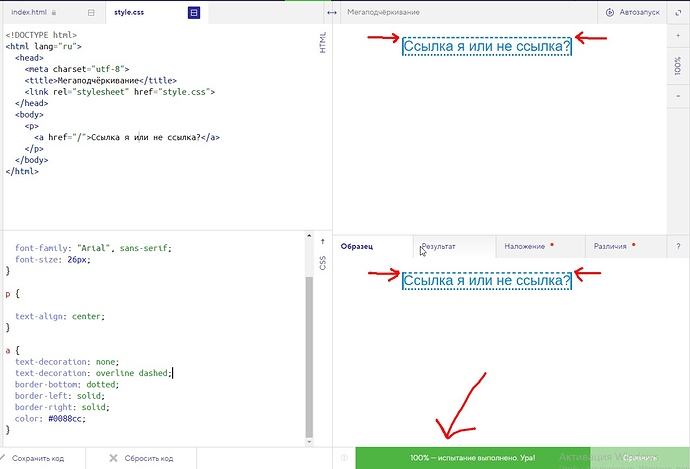
Застрял я на этом декоративном подчеркивании надолго
Дошел до 96.6% за минуту, можно было бы продолжить дальше, но врождённый перфекционизм не хотел результата менее, чем 100%
На протяжении часа пробовал отступы, игрался с размерами шрифтов и линий, изменял свойства <p></p>, проштудировал пару сайтов про свойства border и возможности его редактирования, была даже мысль сделать ход конём и в самом html коде добавить класс (или даже отдельный блок) и с ним отдельно экспериментировать. (но нельзя было html редактировать, к счастью, иначе я бы надолго застрял)
В итоге в своём конспекте обратил внимание text-decoration, а точнее - на “overline - надчёркивание” и, казалось бы, вот оно, счастье, 100% решение, но…
Я, человек, вижу, что тут физически не может быть 100% совпадения, почему машина его видит? Можно ли сделать лучше и, всё же, откуда 100% совпадения с таким явным различием? Оно же даже в наложении видится