А что не так? Какие блоки не прошли проверку?
div.wrapper уберите.
Убрала, ничего не поменялось
Этого должно быть достаточно для первого блока.
Должно но к сожалению нет, сижу голову ломаю
Тогда отправьте код текстом, пожалуйста. По скринам очень сложно проследить вложенность тегов. Кнопка для форматирования кода в сообщении </> на панели сверху в редакторе.
<!DOCTYPE HTML>
<html>
<head>
<meta charset=“utf-8”>
<title>Кваст</title>
</head>
<body>
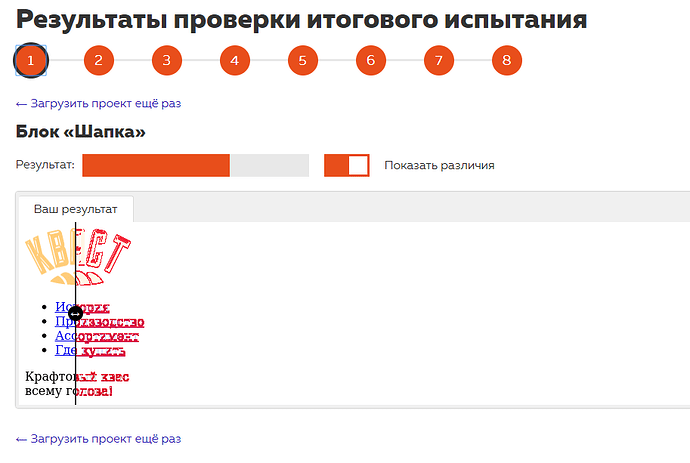
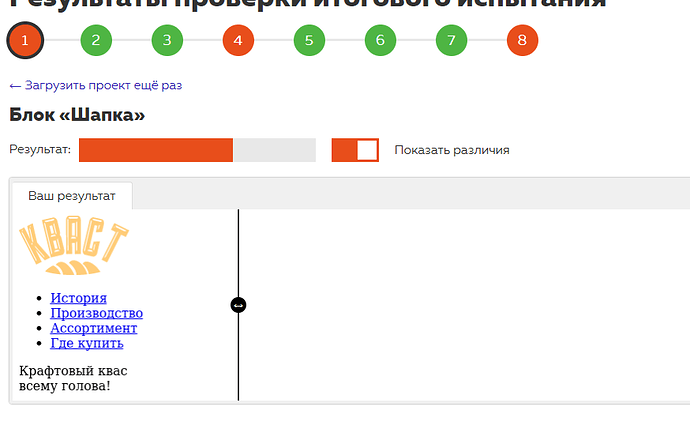
<div class=“page-header”>
<div class=“wrapper”>
<img src=“img/logo.png” width=“140” height=“75” alt=“Кваст”>
<ul class=“main-menu”>
<li><a href=“#”>История</a></li>
<li><a href=“#”>Производство</a></li>
<li><a href=“#”>Ассортимент</a></li>
<li><a href=“#”>Где купить</a></li>
</ul>
<p>Крафтовый квас<br>всему голова!</p>
</div>
<div class=“page-now”>
<h2>Новинки</h2>
<div class=“product-item”>
<h3>Вахтёр</h3>
<div class=“sctructure”>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src=“img/bottle-left.jpg” alt=“”>
</div>
<div class=“decription”>
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href=“#” class=“btn”>Подробнее</a>
<a href=“#” class=“btn”>Купить</a>
<strong>150 Р.</strong>
</div>
</div>
<div class=“product-item”>
<h3>Романтик</h3>
<div class=“sctructure”>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src=“img/bottle-right.jpg” alt=“”>
</div>
<div class=“decription”>
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href=“#” class=“btn”>Подробнее</a>
<a href=“#” class=“btn”>Купить</a>
<strong>90 Р.</strong>
</div>
</div>
</div>
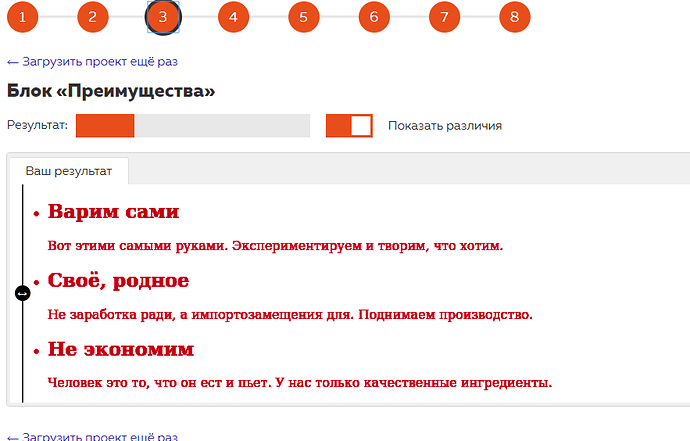
<div class=“page-adwantages”>
<ul>
<li><h2>Варим сами</h2></li>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
<li><h2>Своё, родное</h2></li>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
<li><h2>Не экономим</h2></li>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</ul>
</div>
<div class=“page-histopy”>
<h2>Немного истории</h2>
<div class=“history”>
<div class=“history-title”>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник: </i> <a target=“_blank” href=“ru.wikipedia.org”>ru.wikipedia.org</a>
</dt>
<dd>
<img src=“img/wiki-1.png” alt=“wiki-1” width=“200” height=“100”>
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии,
Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>Источник: </i> <a target=“_blank” href=“ru.wikipedia.org”>ru.wikipedia.org</a>
</dt>
<dd>
<img src=“img/wiki-2.png” alt=“wiki-2” width=“200” height=“100”>
<p>По российскому ГОСТУ для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в
результате незавершёного спиртового и молочного брожения сусла.</p>
</dd>
</dl>
</div>
<div class=“page-us”>
<h2>Пресса о нас</h2>
<div class=“press-list”>
<blockquote class=“press-item”>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и
<br>Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite>Газета столичный Стольник</cite>
<a class=“btn” href=“#”>Читать далее</a>
</blockquote>
</div>
</div>
<div class=“page-price”>
<h2>Ассортимент</h2>
<table class=“price-list”>
<tr>
<th><b>Название</b></th>
<th><b>Алк.</b></th>
<th><b>Ккал</b></th>
<th><b>Объём</b></th>
<th><b>Стоимость</b></th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 P.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div class=“order”>
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10
баррелей — скидка 10%.</p>
<form class=“order-form” action=“/kvast-mail” method=“post”>
<div class=“order-form-group”>
<label for=“fullname”>Представьтесь:</label>
<input tupe=“text” name=“fullname” id=“fullname”>
</div>
<div class=“order-form-group”>
<label for=“number”>Номер телефона:</label>
<input type=“text” name=“number” id=“number”>
</div>
<div class=“order-form-group”>
<label for=“phone”>Доп. номер:</label>
<input type=“text” name=“phone” id=“phone”>
</div>
<div class=“order-form-group”>
<label for=“email”>Email:</label>
<input type=“text” name=“email” id=“email”>
</div>
<div class=“order-form-group”>
<label for=“topic”>Объем заказа:</label>
<select name=“topic” id=“topic”>
<option value=“1”>От 5 до 10 баррелей в неделю</option>
<option value=“2”>От 10 до 15 баррелей в неделю</option>
<option value=“3”>От 15 до 20 баррелей в неделю</option>
</select>
</div>
<div class=“order-form-group”>
<label for=“coment”>Доп.комментарий:</label>
<textarea name=“coment” id=“coment” rows=“10” cols=“45”></textarea>
</div>
<div class=“checkbox-area”>
<label>
<input type=“checkbox” name=“subscription”>
Я согласен получать квасную рассылку
</label>
</div>
<input type=“submit” class=“btn” value=“Отправить заказ”>
</form>
</div>
<div class=“page-footer”>
<div class=“footer-logo”>
<p><img src=“img/logo.png” width=“140” height=“76” alt=“Кваст”></p>
</div>
<div class=“footer-menu”>
<ul>
<li><a href=“#”>История</a></li>
<li><a href=“#”>Производство</a></li>
<li><a href=“#”>Ассортимент</a></li>
<li><a href=“#”>Где купить</a></li>
</ul>
</div>
<div class=“footer-social”>
<a class=“social-btn” href=“https://instagram.com/htmlacademy”>Инстаграм</a>
<a class=“social-btn” href=“HTML Academy | Saint Petersburg”>Фейсбук</a>
<a class=“social-btn” href=“https://vk.com/htmlacademy”>Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src=“img/htmlacademy.png” alt=“htmlacademy”>
<b>Разработчик:</b>
<a href=“https://htmlacademy.ru”>HTML Academy</a></p>
</div>
</div>
</body>
</html>Текст "как есть" (без применения форматирования)
Но ведь по коду div.wrapper на месте…
Зачем вы его передвинули? Просто удалите, вместе с закрывающим тегом.
Вы плохо вставили код в сообщении. При копировании себе меняется вид всех кавычек. Править вручную всё это слишком долго.
Посмотрите на свой код внимательно. Не должно быть беспарных div-ов и неправильно закрытых тегов. Проверяйте по кусочкам, сворачивая фрагменты, в которых точно всё правильно (в начале строки кода с открывающим тегом есть значок).
Спасибо)