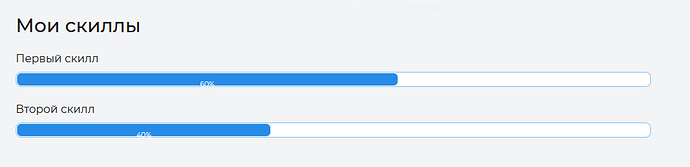
Прошел начальный курс “Знакомство с HTML и CSS”. Там присутствую домашние задания по сайту портфолио. В дз с блоком навыков мне захотелось добавить на полоски прогресса цифры в процентах, как это было в главе Основы CSS. И вот какой результат получил:
Цифры не хотят попадать по центру в div и съезжают.
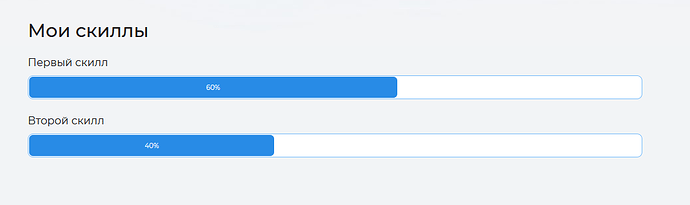
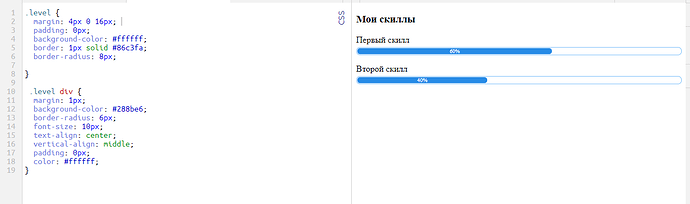
Методом проб и ошибок понял, что мешает параметр задающий высоту. Как только я его убираю, цифры отображаются как надо:
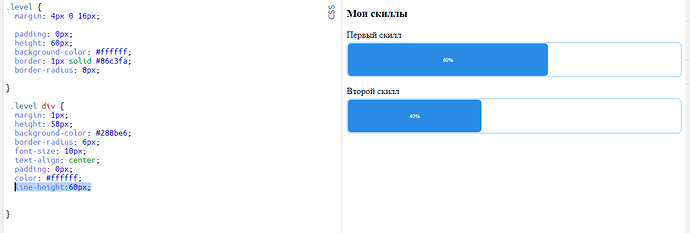
Но я хочу контролировать высоту и сделать прогресс бар уже. Что я делаю не так?)) Видимо нужно еще какое то свойство. Подскажите, пожалуйста)
<div class="">
<h3>Мои скиллы</h3>
<dl class="skills-list">
<dt>Первый скилл</dt>
<dd class="level"><div style="width: 60%">60%</div></dd>
<dt>Второй скилл</dt>
<dd class="level"><div style="width: 40%">40%</div></dd>
</dl>
</div>
.level {
margin: 4px 0 16px;
padding: 0px;
/* height: 20px; */
background-color: #ffffff;
border: 1px solid #86c3fa;
border-radius: 8px;
}
.level div {
margin: 1px;
/*height: 18px;*/
background-color: #288be6;
border-radius: 6px;
font-size: 10px;
text-align: center;
padding: 0px;
color: #ffffff;
}