сиреневый — второй уровень вложенности).body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
}
.container {
width: 800px;
margin: 0 auto;
}
.header {
background: #404040 url('img/wheat-back.jpg') no-repeat;
background-position: bottom;
background-size: cover;
min-height: 550px;
color: white;
padding-top: 44px;
box-sizing: border-box;
}
.header-logo {
float: left;
width: 140px;
height: 76px;
padding: 0;
margin-right: 60px;
}
.header-logo img {
width: 140px;
height: 76px;
}
.caption {
vertical-align: middle;
text-align: center;
font-size: 70px;
font-family: Arial;
font-weight: bold;
padding: 0;
margin-top: 127px;
line-height: 70px;
}
.nnav {
list-style: none;
display: flex;
justify-content: space-between;
padding: 0;
}
.nnav li {
display: inline-block;
color: white;
font-size: 16px;
font-weight: bold;
margin-top: 30.9px;
margin-bottom: 20px;
padding: 0;
}
.nnav li a {
color: white;
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
padding: 0;
}
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>123123</title>
</head>
<body>
<div class="header">
<div class="container">
<div class="header-top crearfix">
<div class="header-logo">
<img src="img/logo.png" width="140" height="76">
</div>
<ul class="nnav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
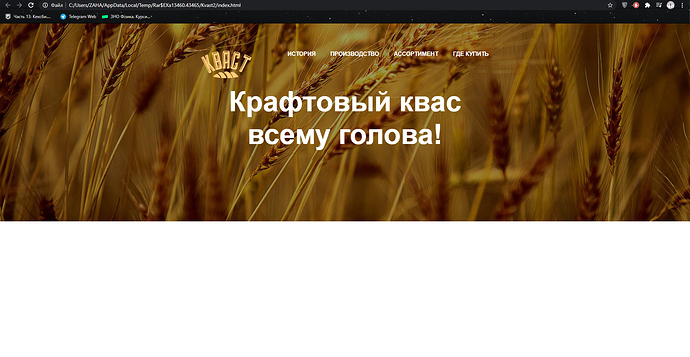
<p class="caption">Крафтовый квас<br> всему голова!</p>
</div>
</div>
</body>