Wyse
18.Сентябрь.2019 13:37:27
1
Правильно ли все сделал, или можно идеальнее?
var number = 15;
Hierumo
18.Сентябрь.2019 14:01:45
2
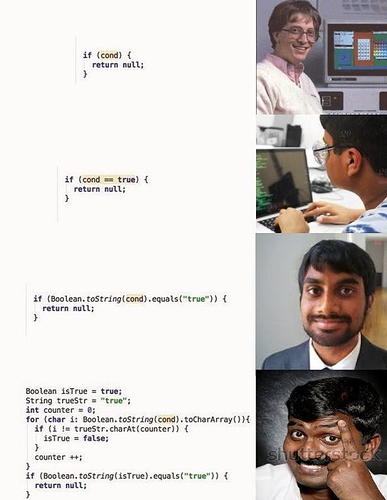
можно лучше, в конце прикреплю вам мемес на эту тему:
не надо делать 3 независимых проверки, лучшеelse if
сравнивать с нулем в предикате попахивает индусятиной
можно дефолтно присвоить результату number, чтобы не делать лишнего ветвления
мемес про предикат
открывать в случае полового бессилия
var number = 15;
var taskResult = number;
if (!(number % 3) && !(number % 5)) {
taskResult = 'FizzBuzz';
} else if (!(number % 3)) {
taskResult = 'Fizz';
} else if (!(number % 5)) {
taskResult = 'Buzz';
}
а так, многие придерживаются мнения - работает - ну и ладно.
1 лайк
Wyse
18.Сентябрь.2019 14:14:13
3
Если бы я хотел учиться по способу - работает и “ок”.Я бы сюда не заходил даже, я хочу чтобы работало ПРАВИЛЬНО, но я не знаю как узнать это “правильно”.мб сайт learn.js мне в помощь
Hierumo
18.Сентябрь.2019 14:20:09
4
да, неплохой выбор, с учетом того, что недавно они актуализировали учебник под es8