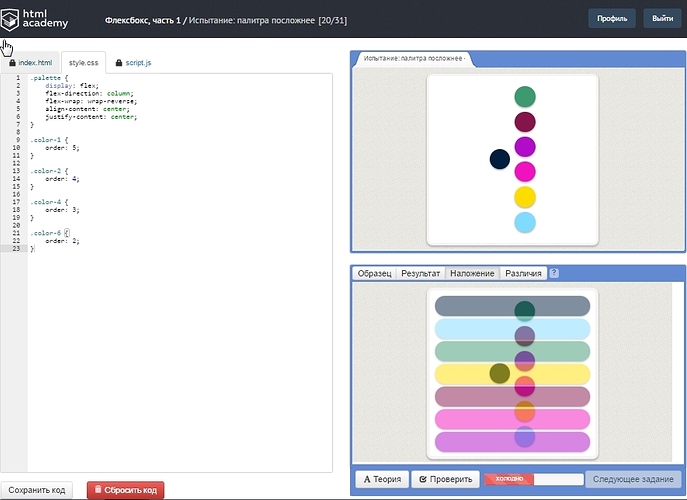
Привет! Не работает проверка. Кнопку “Проверить” нажимал. Google Chrome 47.0.2526.106 m / Windows 7
В вашем коде где-то синтаксическая ошибка. Может быть вместо латинской буквы набрана кириллическая.
Код рабочий, я просто перевыбрал его руками.
.palette {
display: flex;
flex-direction: column;
flex-wrap: wrap-reverse;
align-content: center;
justify-content: center;
}
.color-1 {
order: 5;
}
.color-2 {
order: 4;
}
.color-4 {
order: 3;
}
.color-6 {
order: 2;
}Нет, не знаю что это был за глюк. Зашел сейчас в это испытание, ничего не менял - выполнено на 100%… Наверное эффект присутствия мастера 
100%
.palette {
display: flex;
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
justify-content: center;
align-content: center;
}
.color-1 {
order: 3;
}
.color-3 {
order: 2;
}
.color-5 {
order: 1;
}
flex-direction: column-reverse; - это лишнее.
Его уберешь будет другое распределение цвета, нам нужно справа налево, а если ты хочешь убрать это свойство, то пиши конкретнее “код”.
100%
.palette{
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
align-content: center;
justify-content: center;
}
.color-1 {
order: 5;
}
.color-2 {
order: 4;
}
.color-4 {
order: 3;
}
.color-6 {
order: 2;
}
.palette {
display: flex;
align-content: center;
flex-direction: row;
flex-wrap: wrap-reverse;
justify-content: center;
}
.color-1 {
order: 5;
}
.color-3 {
order: 3;
}
.color-5 {
order: 2;
}
.palette{
display: flex;
justify-content: space-evenly;
align-content: center;
flex-wrap: wrap-reverse;
padding-right:13.5px;
padding-left:13.5px;
}
.color-1{
order: 3
}
.color-3{
order: 2
}
.color-5{
order: 1
}
Минимум кода:
.palette {
display: flex;
flex-wrap: wrap-reverse;
justify-content: center;
align-content: center;
}
.color-1 {
order: 3;
}
.color-3 {
order: 2;
}
.color-5 {
order: 1;
}
16/12/2022 - 100%.
.palette {
display: flex;
flex-wrap: wrap-reverse;
align-content: center;
justify-content: center;
}
.color-1 {
order: 7
}
.color-3 {
order:3;
}
.color-5 {
order:2;
}
100%
.palette{
display:flex;
flex-wrap: wrap-reverse;
flex-direction: row-reverse;
align-content: center;
justify-content: center;
}
.color-1{
order:8;
}
.color-2{
order: 7;
}
.color-3{
order:0;
}
.color-4{
order:6;
}
.color-5{
order:0;
}
.color-6{
order:5;
}
.color-7{
order:0;
}
Июнь 2023 решение на 100%
.palette{
display:flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
align-content:center;
justify-content: center;
}
.palette div{
width:20px;}
.color-1 {
order: 8;
}
.color-3 {
order: -8;
}
.color-5 {
order: -7;
}
.color-7{
order:-6;}
.color-6{
order:-5;}
.color-4{
order:-4}.palette {
display: flex;
flex-direction: row;
justify-content: center;
flex-wrap: wrap-reverse;
align-content: center;
}
.color-1 {
order: 7;
}
.color-5 {
order: 2
}
.color-3 {
order: 3;
}
Хочу поделиться, может кому-то пригодится. Сама выполнила задание благодаря подскзке на форуме.
3-4 квадраты - совсем не очевидно как делать
.palette-small, .part {
display: flex;
justify-content: space-between;
}
/* квадрат 1 (левый верхний)*/
.palette-box:nth-child(1) .palette-small {
flex-direction: column;
justify-content: center;
}
.palette-box:nth-child(1) .palette-small .color-4 {
order: 5;
align-self: center;
}
.palette-box:nth-child(1) .palette-small .color-3 {
order: -1;
align-self: center;
}
.palette-box:nth-child(1) .palette-small .color-2 {
order: 4;
}
/* квадрат 2 (правый верхний) */
.palette-box:nth-child(2) .palette-small {
flex-direction: column-reverse;
}
.palette-box:nth-child(2) .palette-small .color-1,
.palette-box:nth-child(2) .palette-small .color-4 {
align-self: flex-start;
}
.palette-box:nth-child(2) .palette-small .color-2,
.palette-box:nth-child(2) .palette-small .color-6 {
align-self: flex-end;
}
/* квадрат 3 (левый нижний) */
.palette-box:nth-child(3) .palette-small > .part {
flex-direction: column;
}
/* квадрат 4 (правый нижний) */
.palette-box:nth-child(4) .part:last-child {
flex-direction: column-reverse;
}