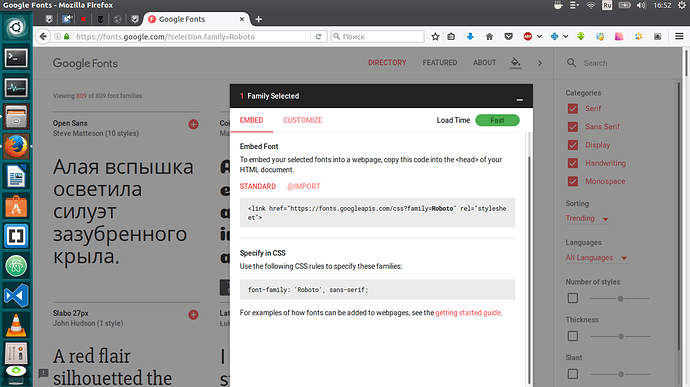
Добрый день, подскажите, пожалуйста, а есть ли аналоги сайта https://fonts.google.com/
для подключение шрифтов на сайт сразу форматов .ttf .eot без предварительной загрузки на сайт ?
Я имею ввиду что б его на сайт можно было добавить через ссылку просто вписав в голову html фаила.
К примеру
< link href=“https://fonts.googleapis.com/css?family=Coiny” rel=“stylesheet”>
и не париться с CSS
А разве через Google не так подключается?
Эмм, ну там не надо в свойствах прописывать
что-то по типу этого.
@ font-face {
font-family: ‘Anti-everything’; /* Гарнитура шрифта /
src: url(‘font/Anti-everything.eot’); / Для IE5-8 /
src: local(Anti-everything), url(‘font/Anti-everything.ttf’); / Для остальных браузеров */
}
просто пишется
h1 {
font-family: ‘Anti-everything’, cursive; }
и вперед.
Создалось впечатление что мы с Вами общаемся на разных языках  Как с fonts.google.com/ шрифты подключать я в курсе, меня собственно и интересовали ресурсы (на подобии), на которые я для своего сайта мог бы давать просто ссылку, а не заливать ttf фаил на сервере, что б всё читалось как надо.
Как с fonts.google.com/ шрифты подключать я в курсе, меня собственно и интересовали ресурсы (на подобии), на которые я для своего сайта мог бы давать просто ссылку, а не заливать ttf фаил на сервере, что б всё читалось как надо.