Почему не появляется последний кот?
.block8{
background: #95a5a6 url(“assets/course13/cat_grumpy.png”) no-repeat 45px 50%;
}
.block9{
background: #bdc3c7 url(“assets/course13/cat_grumpy.png”) no-repeat -70px 50%;
}
Почему не появляется последний кот?
.block8{
background: #95a5a6 url(“assets/course13/cat_grumpy.png”) no-repeat 45px 50%;
}
.block9{
background: #bdc3c7 url(“assets/course13/cat_grumpy.png”) no-repeat -70px 50%;
}
Отсутствует слэш в начале адреса ссылки на картинку.
У меня тоже в блоке 3 и 4 не появляются коты и не меняется фон. В первых двух блоках все нормально.
.block1 {
background: url("/assets/course13/cat_poo.png")#000000 no-repeat 50%;
}
.block2 {
background: url("/assets/course13/cat_poo.png")#f1c40f no-repeat 50%;
}
.blok3 {
background: url("/assets/course13/cat_hiss.png")#e74c3c no-repeat 50%;
}
.blok4 {
background:#3498db url("/assets/course13/cat_walk.png")center center;
}
Мелочь, но для браузера принципиально.
Да, спасибо. Я потом сама уже нашла ошибку. Задание прошла.
У меня почему то не отображаются картинки, если каждому блоку не задать параметр height:300px, а тут смотрю без этого параметра пишут? И картинка появляется в 2 раза меньше, чем в образце, как ее увеличить не пойму? Использую background-size, но тогда качество падает
Задал background-position 80px 80px и background-size 130px, кот встал в размеры, качество ухудшилось, но в наложении не засчитывает его.

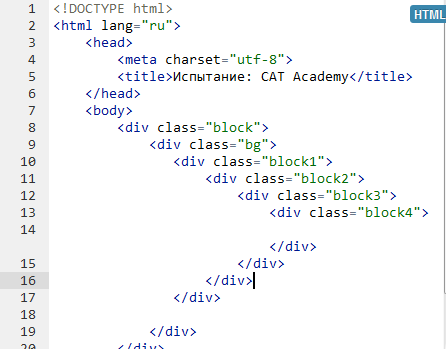
Весь код текстом, пожалуйста.

html, body {
margin: 0;
padding: 0;
}
.block {
width: 300px;
height: 300px;
background: #3498db;
}
.bg {
height: 300px;
background:url("/assets/course13/star.png") repeat-x center 10px;
}
.block1 {
height: 300px;
background:url("/assets/course13/star.png") repeat-x 0 270px;
}
.block2 {
height:300px;
background:url("/assets/course13/cat_academy.png") no-repeat 20px 20px;
}
.block3 {
height:300px;
background:url("/assets/course13/cat_walk.png") no-repeat 80px 80px;
background-size:130px;
}
.block4 {
height:300px;
background:url("/assets/course13/cat_grumpy.png")no-repeat;
}
Адреса картинок из комментариев. Сравните со своими:
/assets/course13/cat_fish_128.png
/assets/course13/cat_grumpy_128.png
/assets/course13/cat_drunk_128.png
/assets/course13/cat_walk_128.png
/assets/course13/cat_academy.png
/assets/course13/star.png
Здесь пишут все фоны в одном блоке, накладывая их друг на друга, таким образом высота прописана только один раз, у блока .bg. А если у вас для каждого фона отдельный блок, то каждому из них надо писать высоту, поскольку картинка заданная через фон не является содержимым блока. А высота пустого блока - это 0px.
Да, моя невнимательность! Спасибо.
А на счет блоков, я не понял, вы имеете ввиду без дивов прописать в столбик? Я пробовал, но не получилось сначала, начал блоки делать, сейчас разобрался, нашел ошибку, вместо точки с запятой,надо было запятые ставить при перечислении картинок с их атрибутами и, как оказалось, начинать нужно с той, что видится ближе всего. Не очень удобно, кстати, пришлось подбирать какая на какой. Например, нижние звезды можно было и первыми написать, но задание засчитывается лишь на 99%, а по-факту, разницы то никакой, т.к. они не накладываются ни на что и невозможно понять по картинке сначала их писать или в конце!