100%
.block {#3498db ;
.bg {
2 лайка
Jasson
18.Август.2017 12:37:43
2
Всем привет
}#000000 url(/assets/course13/cat_poo.png) no-repeat 50% 50%;#f1c40f url(/assets/course13/cat_poo.png) no-repeat 50% 50%;#e74c3c url(/assets/course13/cat_hiss.png) no-repeat 50% 50%;#3498db url(/assets/course13/cat_walk.png) no-repeat 230% 50%;#3498db url(/assets/course13/cat_walk.png) no-repeat -117% 50%;#27ae60 url(/assets/course13/cat_slippers.png) no-repeat 50% 50%;#bdc3c7 ;#95a5a6 url(/assets/course13/cat_grumpy.png) no-repeat 157% 50%;#bdc3c7 url(/assets/course13/cat_grumpy.png) no-repeat -192% 50%;
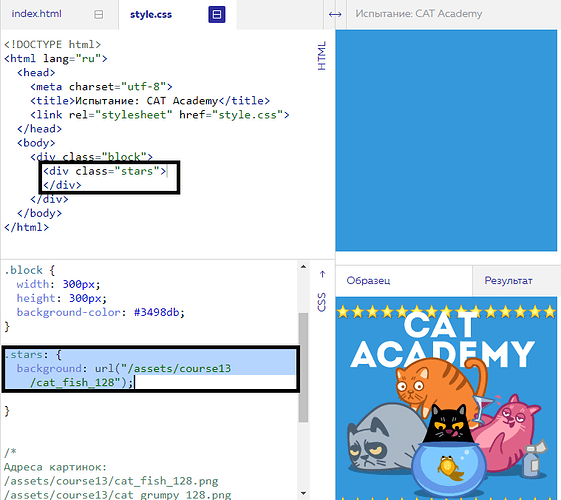
Подскажите пожалуйста, что я не так делаю? Задала класс диву в html, в css добавила ссылку, но картинка не появляется даже после многочисленных обновлений…вроде и адрес правильный
auraST
13.Июль.2018 13:58:27
4
У вас : лишнее после класса в css.
auraST
13.Июль.2018 14:00:28
5
И в следующий раз, пожалуйста, вставляйте сам код=) вот так
1 лайк
Точно, спасибо большое!! не заметила))
и все равно…
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: CAT Academy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="block">
<div class="stars"></div>
<div class="fish"></div>
<div class="grumpy"></div>
<div class="drunk"></div>
<div class="walk"></div>
<div class="academy"></div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
.block {
width: 300px;
height: 300px;
background-color: #3498db;
}
.stars {
background: url("/assets/course13/star.png");
}
.fish {
background: url("/assets/course13/cat_fish_128");
}
.grumpy{
background: url("/assets/course13/cat_grumpy_128.png");
}
.drunk {
background: url("/assets/course13/cat_drunk_128.png");
}
.walk {
background: url("/assets/course13/cat_walk_128.png");
}
.academy {
background: url("/assets/course13/cat_academy.png");
}
Вот указала размеры на первые 2 картинки, но опять ничего не появилось. Пыталась вставить чужие готовые коды и также ничего не отображалось ни в хроме, ни в опере.
html,
body {
margin: 0;
padding: 0;
}
.block {
width: 300px;
height: 300px;
background-color: #3498db;
}
.stars {
background: url("/assets/course13/star.png") repeat-x 0px 270px;
}
.fish {
background: url("/assets/course13/cat_fish_128") repeat-x 50% 50%;
}
Ineska
13.Июль.2018 15:26:02
11
Внимательно переписывайте адреса ссылок. Вот здесь расширение файла картинки не дописали.
в первой дописано расширение, во второй добавила ,ничего не изменилось
juwain
13.Июль.2018 15:32:19
13
Приветствую!
Это испытание обновилось не так давно. Теперь не нужно указывать путь до изображения assets/course13, а нужно просто указывать имя файла, например, cat_fish_128.png.
Если сбросить код, то в комментарии испытания теперь обновлённая инфа.
Все по-прежнему…размеры и расширение указаны, код сбросила и изменила ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: CAT Academy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="block">
<div class="stars"></div>
<div class="fish"></div>
<div class="grumpy"></div>
<div class="drunk"></div>
<div class="walk"></div>
<div class="academy"></div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
.block {
width: 300px;
height: 300px;
background-color: #3498db;
}
.bg {
height: 300px;
}
.stars {
background: url("star.png") repeat-x 0px 270px;
}
.fish {
background: url("cat_fish_128.png") repeat-x 50% 50%;
auraST
13.Июль.2018 18:09:01
15
<div class="bg"></div>
Попробуйте для этого класса указать несколько background, как написано в теории.
.bg {
height: 300px;
background: url("star.png") repeat-x 0px 270px,
url("cat_fish_128.png") no-repeat 50% 50%;
}
Ineska
13.Июль.2018 18:18:03
16
Фоновые картинки не появятся, пока вы не пропишете высоту для каждого из блоков.
Wisher
30.Июль.2018 01:58:04
17
.bg {
height: 300px;
background:
url("cat_fish_128.png") no-repeat 90px 145px,
url("cat_grumpy_128.png") no-repeat 15px 125px,
url("cat_drunk_128.png") no-repeat 160px 125px,
url("cat_walk_128.png") no-repeat 80px 80px,
url("cat_academy.png") no-repeat 20px 20px,
url("star.png") repeat-x 0px 10px,
url("star.png") repeat-x 0px 270px;
}
100% на 12.02.2022
.bg {
height: 300px;
background:
url('cat_fish_128.png') no-repeat 90px 145px,
url('cat_grumpy_128.png') no-repeat 15px 125px,
url('cat_drunk_128.png') no-repeat 160px 125px,
url('cat_walk_128.png') no-repeat 80px 80px,
url('cat_academy.png') no-repeat 20px 20px,
url('star.png') repeat-x 0 10px,
url('star.png') repeat-x 0 270px
}
Результат на 02/11/2022
.bg {
height: 300px;
background:
url("cat_fish_128.png") no-repeat 90px 145px,
url("cat_grumpy_128.png") no-repeat 15px 125px,
url("cat_drunk_128.png")no-repeat 160px 125px ,
url("cat_walk_128.png") no-repeat 80px 80px,
url("cat_academy.png") no-repeat 20px 20px,
url("star.png") repeat-x 0px 270px,
url("star.png") repeat-x 0px 10px
}
KtK
16.Ноябрь.2024 20:01:22
20
если с
вот код на 100%
body {
width: 300px;
margin: 0;
padding: 0;
padding-top: 15px;
font-size: 0;
text-align: center;
background-color: white;
}
.block {
display: inline-block;
width: 90px;
height: 90px;
margin-bottom: 1px;
margin-right: 1px;
background-color: black;
}
.block1 {
background: #000000 url("cat_poo.png") no-repeat center;
}
.block2 {
background: #f1c40f url("cat_poo.png")no-repeat center;
}
.block3 {
background: #e74c3c url("cat_hiss.png")no-repeat center;
}
.block4 {
background: #3498db url("cat_walk.png") no-repeat 60px 50%
}
.block5 {
background: #3498db url("cat_walk.png ") no-repeat -30px 50%
}
.block6 {
background: #27ae60 url("cat_slippers.png") no-repeat center;
}
.block7 {
background: #bdc3c7;
}
.block8 {
background: #95a5a6 url("cat_grumpy.png") no-repeat 41px 50%
}
.block9 {
background: #bdc3c7 url("cat_grumpy.png") no-repeat -50px 50%
}
/*
Используемые изображения:
cat_poo.png
cat_hiss.png
cat_walk.png
cat_slippers.png
cat_grumpy.png
*/