Отчего происходят наложения? Пример на пикче. Если я убираю label у поля “Имя”, то всё едет в сторону <90% успешности задания. тэг label меняется верстку страницы? Как добиться 100% в, например, этом коде:
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
<label>Имя
<input type="text"></label>
<div class="half-width">
<label>Дата рождения
<input type="text"></label>
</div>
<div class="half-width">
Цвет <br>
<select>
<option value="rij">Рыжий</option>
</select>
</div>
<label>
<input type="checkbox"> Разрешать гладить
</label>
<label>
Секретное блюдо
<input type="text">
</label>
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>
ПС кнопочка “</>” добавляет “текст как есть (без применения форматирования)”. Есть возможность добавления текста с сохранением форматирования?
Label и поле связывайте другим способом, по id, помните такое?<label for="date">Дата рождения</label> <input type="text" id="date"></> пробуйте вариант с сочетанием клавиш Ctrl+Shift+C.
У меня схожая проблема, уже давно бросил и пошел дальше по курсам, но до 100% всё-таки хочется добить задание.
<body>
<form action="/echo" method="post">
<label for="name">Имя</label>
<input type="text" id="name">
<div class="half-width">
<label for="date">Дата рождения</label>
<input type="text" id="date" class="date">
</div>
<div class="half-width">
<label for="color">Цвет</label>
<select id="color">
<option value="1">Рыжий</option>
</select>
</div>
<input type="checkbox" name="petting" value=""> Разрешать гладить
<label for="dish">Секретное блюдо</label>
<input type="password" name="passport" required>
<div class="buttons">
<label for="submit"></label>
<input type="submit" value="Сохранить">
</div>
</form>
</body>
https://htmlacademy.ru/upload/files/task_789/dif_e2b1f7331a7ffd5f26338d34ac7ea4f2.png?0.8892387425245045
Для кнопки “сохранить” label не нужен, а вот для checkbox наоборот необходим.
1 лайк
Вопрос, что с этим кодом не так? Где допустил ошибку? Помогите пожалуйста.
Тип поля написан неправильно. type=“text”
Большое спасибо) уже думал, что ничего не понимаю.
miha92
03.Август.2016 16:35:43
8
Вот на 100%
Испытание: формы — вспомнить всё
Имя
Дата рождения
Цвет
Рыжий
Черный
Белый
Разрешать гладить
Секретное блюдо
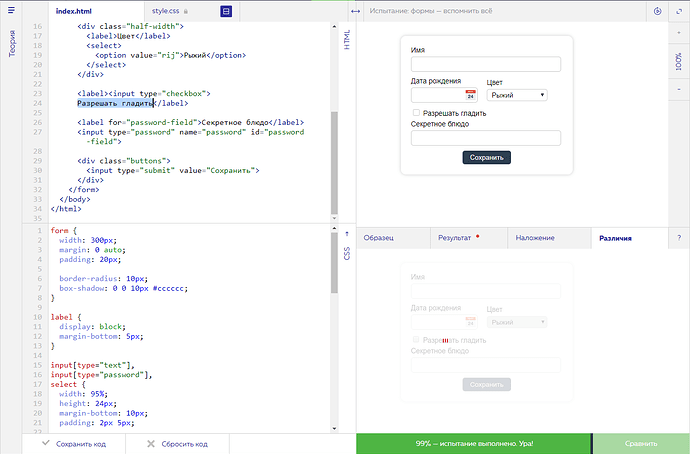
У меня странная ошибка, не понимаю что не так с буквой “Ш”. Хочу 100%, а не эти жалкие 99
Код
Испытание: формы — вспомнить всё
Имя
Дата рождения
Цвет
Рыжий
<label><input type="checkbox">
Разрешать гладить</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="password" id="password-field">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
<label><input type="checkbox"> Разрешать гладить</label>
вот так этот элемент сделайте и будет 100%