Помогите пожалуйста, у меня почему-то не получается на 100% пройти задание.
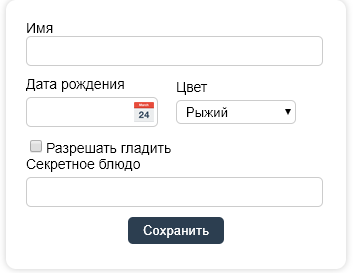
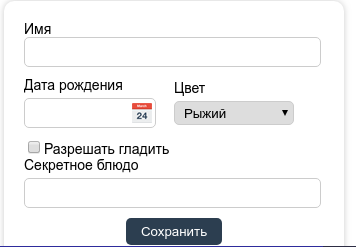
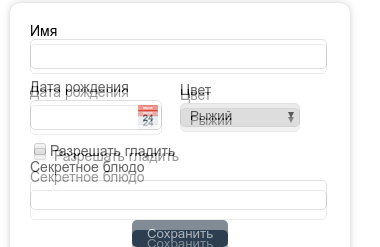
Моя картинка отличается от той, что в задании.



<div class="half-width">
<label for="dr">Дата рождения</label>
<input type="text" id="dr" class="date">
</div>
<div class="half-width">
<label for="col">Цвет</label>
<select name="col">
<option value="rizh">Рыжий</option>
<option>Крутой</option>
</select>
</div>
<input type="checkbox">Разрешать гладить
<label for="bludo">Секретное блюдо</label>
<input id="bludo" type="text">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px #cccccc;
}
label {
display: block;
margin-bottom: 5px;
}
input[type=“text”],
input[type=“password”],
select {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
border: 1px solid #cccccc;
border-radius: 5px;
}
input[type=“submit”] {
display: inline-block;
width: auto;
margin: 0 5px;
padding: 6px 15px;
color: #ffffff;
background-color: #2c3e50;
border: none;
border-radius: 5px;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
.half-width input,
.half-width select {
width: 80%;
}
.date {
width: 120px;
background: url(“calend.png”) no-repeat 97% 50%;
}
.buttons {
text-align: center;
}
body {
width: 460px;
padding: 20px;
font-size: 14px;
font-family: “Arial”, “Helvetica Neue”, “Helvetica”, sans-serif;
}