Обсуждение главы «Знакомство».
ура! бета-тесты =) где записываться добровольцем?
кстати тема не отображается в последних добавленных темах на форуме, её только из навигатора найти можно
В Глава 1:Знакомство с HTML и CSS стилизуем список навыков идёт не совсем по порядку, 1 - 2 - 2 - 3.
В главе 1: 6 задании в 1 пункте задач в конце отсутствует “;”.
Мне нравятся новые “фишки”
- то что появляется значок ошибки в строке, где была допущена ошибка
- то что когда выполняешь доп-задание оно тоже становится зеленым. А то раньше было не понятно, правильно ли ты его сделал
- прикольно то, что при открытии нового задания выделяется строка, в которую надо внести первое изменение
В главе “Знакомство” Урок 11, наверно, стоит добавить точку перед “standart”. Так как новичок может не сообразить, что без точки это правило не будет работать
- Во вкладке style.css добавьте пустое CSS-правило для тарифа «Стандарт» с названием standart
Как по мне, так хуже потому что, без этой фишки дополнительно прорабатывается навык чтения кода ![]()
Там, вроде, так и задумывалось
Очень понравилось всё, кроме подсветки первой строки для изменения (причина выше), особенно наличие конспекта. Будет очень круто, если все новые фишки, за исключением выше упомянутой, будут добавлены в уже существующие курсы
Во втором задании в последнем параграфе теории опечатка (скорее букву не туда поставили).
Изученного достаточного, чтобы починить сайт. Поменяйте текст в теге
h1. Затем подключите новые стили, они уже дожидаются вас закомментированном в коде.
В 9-ом задании в конце первого параграфа теории пропущено слово “от”
Всё бы ничего, но звонят они всегда невовремя и отвлекают Кекса деловых переговоров с соседскими котами.
2/13 в теории:
В закрывающей части парных тегов перед именем ставится символ
/, «обратный слеш».
только, по-моему, этот слеш совсем не обратный
12/13
“Поздравляем! За отличную работу, Кекс уже готовится выдать вам в награду первое достижение.”
запятая тут не нужна
Нет перехода на конспект 13/13, т.к. выдают ачивку и далее переход к следующей теме (хз важно ли это)
11/13, теория
Не зря название CSS включает слово «каскад».
неплохо было бы здесь добавить расшифровку аббревиатуры CSS (да и HTML)
Мне кажется, что было бы ещё полезно в заданиях, в которых требуется написать какие-либо CSS-свойства, добавить пояснения типа “меняем цвет текста”, “добавляем рамку снизу” - чтобы новичку было понятно, куда и на что вообще смотреть.
Всем курсам не хватает самостоятельности и больше практики. Понятно, что академии это не выгодно, идите тренируйтесь на интенсивах, но все же…
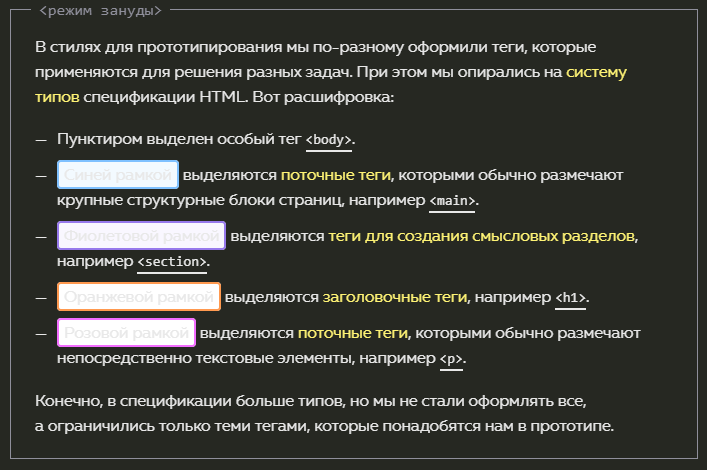
Во 2 главе в 10 задании, кажется лучше цвет текста внутри рамок сделать темнее, как-то не найсово читать серый текст на светло-сером фоне.
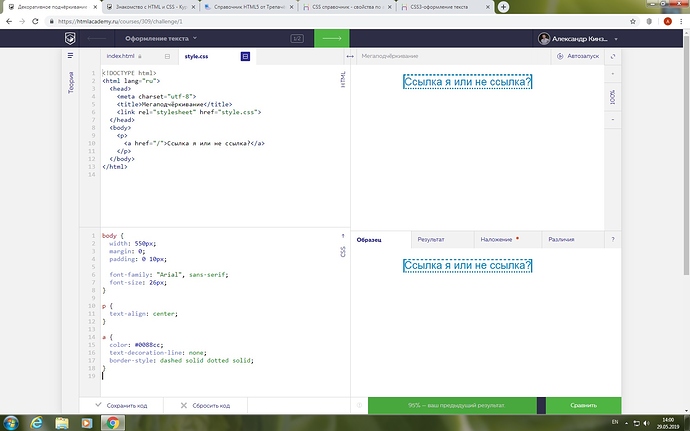
Кто подскажет что не так сделал? Задание “Декоративное подчеркивание”.
Одним свойством задал четыре разные рамки, но верхняя рамка DASHED находится слишком высоко от текста, и не пропускает на сто процентов.
сверху не рамка, а как ни странно “Декоративное подчеркивание”
ясно я понял.
Но тогда задание на смекалку теряет свой смысл: “Небольшая задачка на смекалку: как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?” Потому что только с помощью BORDER одновременно везде можно сделать рамку. А с помощью TEXT-DECORATION сбоку нельзя.
знание о том, что у бордер есть отдельные свойства для каждой четверти - это как бы не смекалка, а просто начитанность.
а вот применить несколько свойств для решения одной и той же задачи, как раз и показывает изворотливость ума =)