Добрый день!
Прошу помочь академическое сообщество:
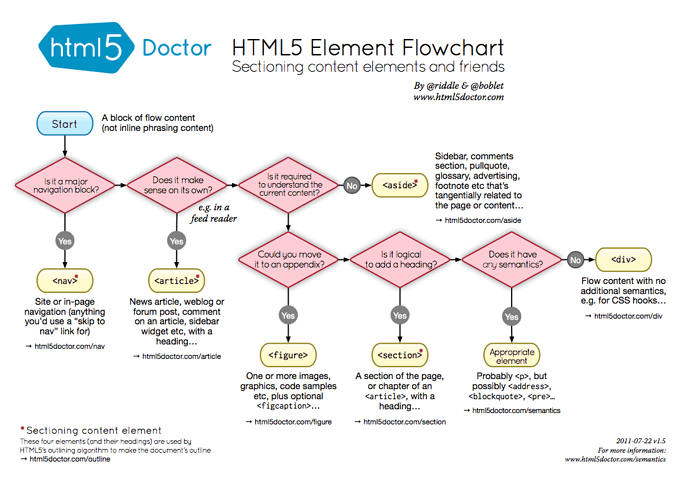
в HTML5 добавлены новые теги. Среди которых article§ion. Вопрос: в чём между ними разница? Где их применяют?
Прошу ответить не казённым языком опубликованных дефиниций, которые ничего не объясняют, а простым человеческим языком.
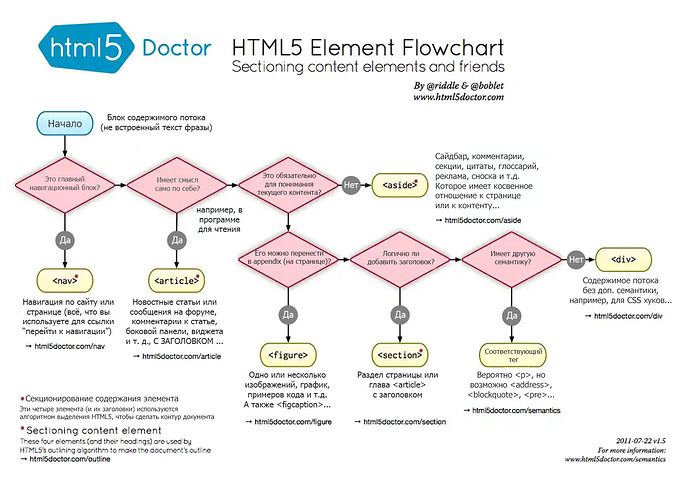
Я ничего не поняла на этой схеме, она на англ. яз. А по русски можно?
Что именно не понятно?)
Я же написал, что английские тексты я не понимаю - отсюда теряется смысл всей схемы. Вопрос был о различиях section и article. Я не чувствую их различий и делала задания по интуиции.
Мы настоятельно рекомендуем обращаться к элементу div только в крайнем случае, когда больше никакие другие элементы не подходят.
Рекомендация W3C
Для тех, кто не знает английского, таких как я  , перевёл таблицу отправленную Krampusha
, перевёл таблицу отправленную Krampusha
Возник вопрос: на странице возможен только один блок nav? Или если есть несколько меню:
в футере, в хедере, боковое - то можно каждое оборачивать в nav?
Первый попавшийся пример – nav и в хедере и в футере:
https://github.com/berezina-na/Tehnomart/blob/master/index.html
Спасибо! Когда я делал Техномарт, то мой наставник заставил меня убрать второй nav. И вот сейчас, когда делаю свой проект, то опять хочется сделать несколько nav. Один в хедере, один в футере и боковое меню, где идет навигация по товарным позициям. И вроде везде важно и там и там действительно навигация. Но не перебор ли? Ведь тем не менее говорят, что надо выбрать под nav блок с главной навигацией.