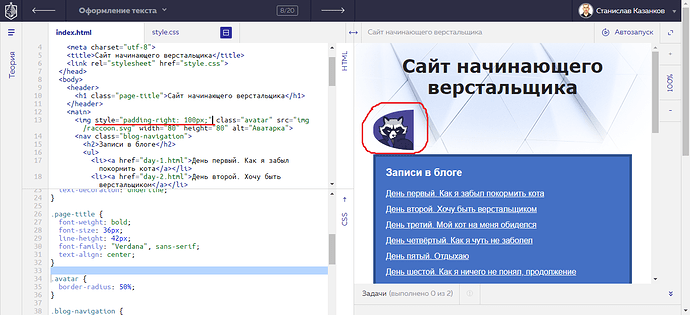
В https://htmlacademy.ru/courses/309/run/8, когда задаю элементу img padding-right: 100px;, форма содержимого элемента img странным образом искажается:
. Как объяснить такое поведение картинки внутри img?А теперь добавьте, ему же, background-color: red;.
И все сразу станет понятно 
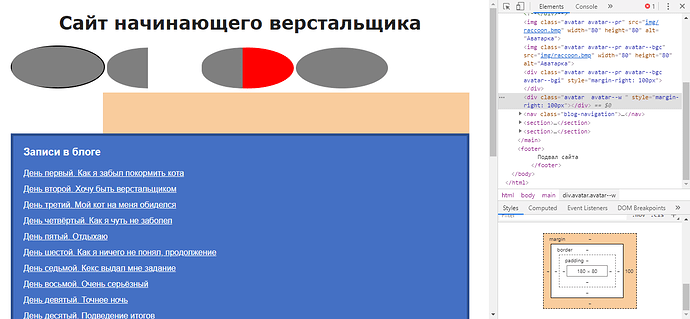
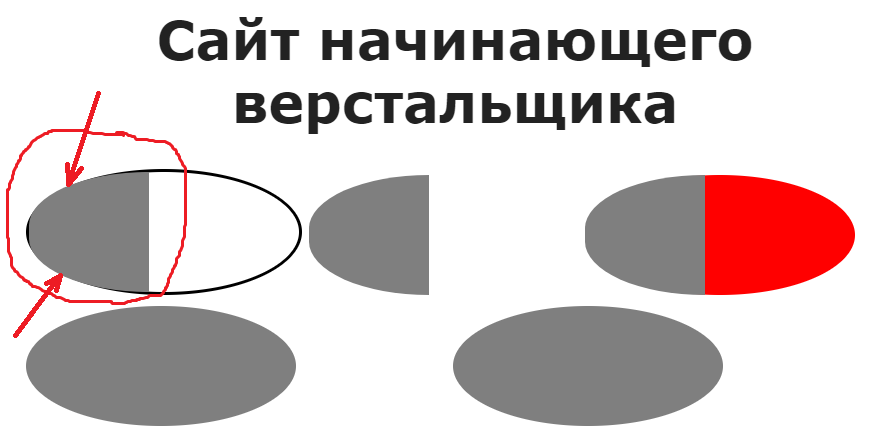
А чтобы лучше разобраться, добавьте такой код:
html
<img class="avatar avatar--pr" src="img/raccoon.svg" width="80" height="80" alt="Аватарка">
<img class="avatar avatar--pr avatar--bgc" src="img/raccoon.svg" width="80" height="80" alt="Аватарка">
<div class="avatar avatar--pr avatar--bgc avatar--bgi"></div>
<div class="avatar avatar--bgc avatar--bgi avatar--w"></div>
css
.avatar--pr {
padding-right: 100px;
}
.avatar--bgc {
background-color: red;
}
.avatar--bgi {
display: inline-block;
width: 80px;
height: 80px;
background-image: url("img/raccoon.svg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.avatar--w {
width: 180px;
}
Классы с -- в названии — это модификаторы конкретных свойств элемента
Спасибо большое, с некоторыми вещами я действительно разобрался и сделал такие выводы (не знаю насколько правильные):
- Когда у элемента задан border-radius, рамка элемента все-равно остается прямоугольной, как и сам элемент. Меняется лишь отображаемая область (становится округлой)
рамка также отображается в виде кривой, но на самом деле - это прямоугольник, в чем можно убедиться, открыв инструменты разработчика.
Фоновая картинка при этом не искажается, то есть не вписывается в округлую (отображаемую часть), а занимает полностью весь прямоугольник контента, включая padding’и. - У дивов background-color и background-image заполняют и пэддинги тоже, а маргины - не заполняют.
Но появились 3 новых вопроса, ответы на которые я не могу нагуглить:
- Почему не удается задать width диву через атрибут?
- Почему, если я убираю из второго дива в вашем коде классы avatar–bgc avatar–bgi и задаю через css height этому диву, а потом добавляю margin-right: 100px;, то в браузере вырисовывается такая картина: ? - то есть правый маргин занимает всю оставшуюся ширину родителя.
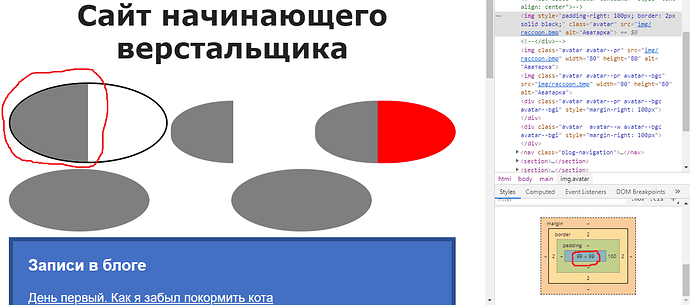
- Когда я в своем коде (строка подчеркнутая красным в исходном сообщении) задаю: border: 2px solid black; на рамку местами накладывается контент (картинка серого цвета): ?
При этом, когда я в вышеупомянутой строке убираю атрибуты width и height и они становятся равными 99x99 (размеры подгружаемой картинки), никаких наложений контента не наблюдается:
Все верно, но в то же время это можно изменить применив соответствующие свойства:
- background-size — определяет размер фонового изображения, и соотношение его сторон.
- background-clip — позволяет установить зону на которую распространяется фон, как цвет так и изображение.
- clip-path — задает форму элемента, в формате SVG.
По вопросам:
- Атрибут
widthработает только с некоторыми элементами, такими какtableили ‘img’. При этом, CSS свойства имеют повышенный приоритет. - В
.avatar--bgi, есть свойствоdisplay: inline-block, которое определяет поведение элемента в потоке. По умолчанию, у дива стоитblockи элемент занимает всю ширину родителя. - Таково поведение браузера
Я поэкспериментировал с боковыми маргинами и пэддингами 2-го дива для того, чтобы узнать, как именно по всей ширине родителя распределяется ширина контента, пэддингов и маргинов:
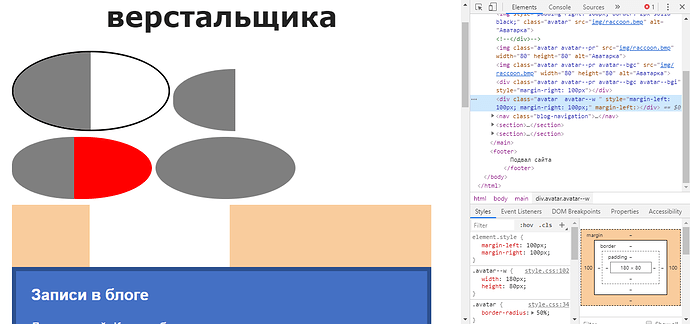
- Когда я задал margin-left: 100px; margin-right: 100px;, результат был такой: , то есть левый маргин он оставил таким, каким я его задал, а правый растянул до края родителя;
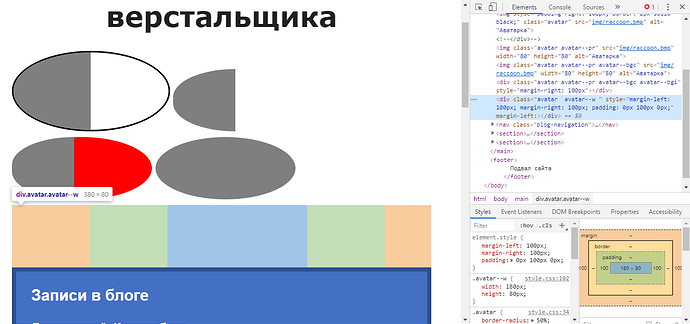
- Когда я задал для дива еще и боковые пэддинги по 100px, результат оказался таким: , то есть пэддинги остались равными;
Я сделал вывод, что ширина правого маргина блочного дива непостоянна и равна расстоянию от внешнего края рамки дива до правого края родителя.
Горизонтальные маргины, для блочных элементов, определяют минимальную величину внешних отступов.
Чтобы лучше это понять, задайте margin-left: 9999px и вы увидите что элемент стал очень широким, а его содержимое уехало далеко направо.
Да, это я понял, но не понял, почему этот огромный отступ не растянул родителя по ширине.
Потому что ширина, окна редактора академии, ограничена шириной фрейма в котором он подгружается

А я не в редакторе академии пишу, я у себя на компе создаю index.html и style.css, пишу код в notepad++, открываю index.html в браузере, а затем в инструментах разработчика смотрю, что получилось. Но только что до меня дошло, что элементы просто могут вылазить за пределы body и main, если ширина элемента больше чем у body или main.
Поэтому нежелательно задавать жесткие ограничения размеров, для блоков-контейнеров.
А если, все-таки, размеры надо указать явно, то необходимо позаботиться о защите от переполнения: переносы, резиновые потомки, overflow: hidden и т.п.
Спасибо, буду разбираться!