Alt
1

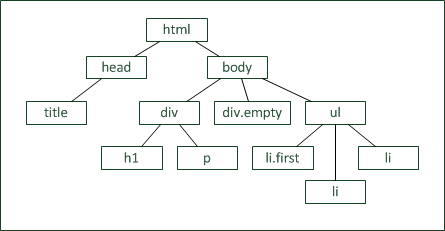
Что не так с моим кодом?!
<!DOCTYPE html>
<html>
<head>
<title> Тайтл
</title>
</head>
<body>
<div>
<h1> Заголовок </h1>
<p> Текст </p>
</div>
<div.empty>
</div>
<ul>
<li.first> Первый</li>
<li> Второй</li>
<li> Третий</li>
</ul>
</body>
</html>
juwain
2
Имеется в виду div с классом .empty.
<div class="empty">
1 лайк
Alt
3
 Спасибо, разобрался. Для
Спасибо, разобрался. Для <li>, получается, тоже надо было аналогично сделать.
1 лайк
<html>
<head>
<title>
Заголовок
</title>
</head>
<body>
<div>
<h1>Заголовок</h1>
<p>Абзац</p>
</div>
<div class="empty"></div>
<ul>
<li class="first">1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
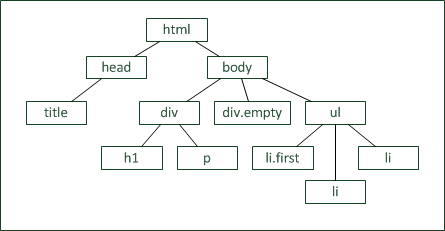
Что не так с этим кодом? Проверку не проходит.
1 лайк
Tala
5
попробуйте в другом браузере. я скопировала ваш код в задание - и у меня все проходит
Попробую дома. На работе Ubuntu, в трех браузерах проверил: Mozilla Firefox, Yandex Browser, Google Chrome. Во всех трех одна и та же беда.
У меня было тоже самое, пришлось жать кнопку “Ответ”.
Перепроверил код неоднократно

 Спасибо, разобрался. Для
Спасибо, разобрался. Для