Код CSS вот такой
/* Используемые цвета:
#777777
#ffffff
#fffebc
#b2fdd0
#ffbaba
*/
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
text-align: center;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
}
.formula ul {
display: table-row;
}
.formula li {
display: table-cell;
vertical-align: middle;
border: 1px solid #777777;
padding: 5px;
}
.formula header {
display: table-header-group;
}
.content-important {
display: table-footer-group;
}
.content {
display: table-row-group;
}
.content li {
background-color: #b2fdd0
}
.content li:last-child {
background-color: #ffbaba;
}
.content.content-important li {
background-color: #fffebc;
}
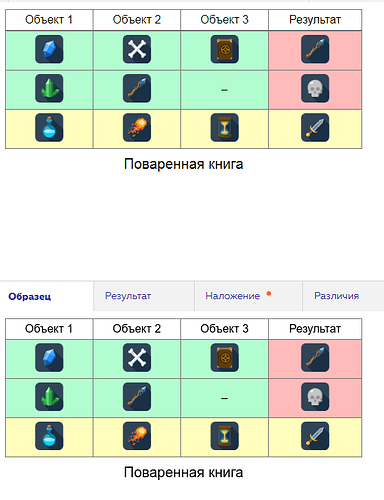
Как можно увидеть, нам моем образце вторая линия толще, чем нужно, не могу понять, что не так.