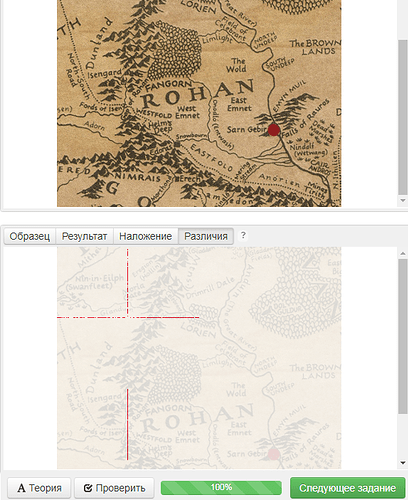
Откуда взялись отличия?
Код прилагаю:
Расставил в таком порядке:
<img class="part-t" src="map/t.jpg">
<img class="part-h" src="map/h.jpg">
<img class="part-e" src="map/e.jpg">
<img class="part-q" src="map/q.jpg">
<img class="part-u" src="map/u.jpg">
<img class="part-i" src="map/i.jpg">
<img class="part-c" src="map/c.jpg">
<img class="part-k" src="map/k.jpg">
<img class="part-b" src="map/b.jpg">
<img class="part-r" src="map/r.jpg">
<img class="part-o" src="map/o.jpg">
<img class="part-w" src="map/w.jpg">
<img class="part-n" src="map/n.jpg">
<img class="part-g" src="map/g.jpg">
<img class="part-a" src="map/a.jpg">
<img class="part-s" src="map/s.jpg">
css:
html,
body {
width: 550px;
height: 400px;
margin: 0;
padding: 0;
}
.map {
width: 400px;
height: 200px;
margin: 0 auto;
}
.map > img {
float: left;
margin: 0;
padding: 0;
}
.part-a {
transform: rotate(180deg);
}
.part-b {
transform: rotate(270deg);
}
.part-c {
transform: rotate(90deg);
}
.part-g {
transform: rotate(180deg);
}
.part-h {
transform: rotate(270deg);
}
.part-t {
transform: rotate(270deg);
}
.part-q {
transform: rotate(90deg);
}
.part-u {
transform: rotate(90deg);
}
.part-n {
transform: rotate(180deg);
}
.part-s {
transform: rotate(180deg);
}
.part-i {
transform: rotate(90deg);
}
.part-o {
transform: rotate(270deg);
}