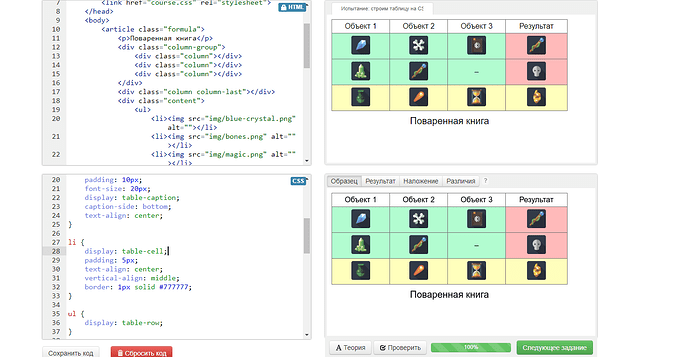
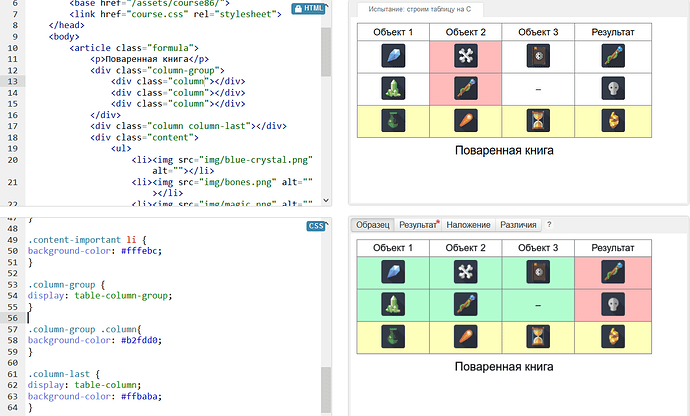
Всем привет. Выполнил испытание на 100%, но результатом не удовлетворен, так как не смог сделать задание в соответствии с теорией. Суть в том, что в CSS не могу сделать бэкграунд колонок, а именно:
.column-group {
display: table-column-group;
}
.column-group .column {
background-color: #color;
}
и
.column-last {
display: table-column;
background-color: #color;
}
Вышеуказанные селекторы не работают, почему?
Вот мои CSS свойства:
/* Используемые цвета:
#777777
#ffffff
#fffebc
#b2fdd0
#ffbaba
*/
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
li {
display: table-cell;
padding: 5px;
text-align: center;
vertical-align: middle;
border: 1px solid #777777;
}
ul {
display: table-row;
}
header {
display: table-header-group;
}
header li {
border-bottom: none;
padding: 5px;
background-color: #ffffff;
}
.content {
display: table-row-group;
}
.content-important {
display: table-footer-group;
}
.content-important li {
background-color: #fffebc;
}
.column-group {
display: table-column-group;
}
.column-group .column {
background-color: #b2fdd0;
}
.column {
display: table-column;
background-color: #ffbaba;
}