flander
08.Сентябрь.2019 16:35:24
1
html,
body {
ul.cards {
.cards li::before {
li:nth-child(3), li:nth-child(4), li:nth-last-child(2), li:nth-last-child(3), li:nth-last-child(4), li:nth-last-child(5), li:nth-child(6) {
.cards li:not(:nth-child(5)) {
.cards li:nth-child(5) {
.cards:nth-child(2) li:nth-last-child(2), .cards:nth-child(3) li:nth-child(4), .cards:nth-child(4) li:nth-child(2), .cards:nth-child(4) li:nth-child(8), .cards:nth-child(3) li:nth-child(6) {#0099ff ;
.cards:nth-child(2) li:nth-child(3), .cards:nth-child(4) li:nth-child(3), .cards:nth-child(5) li:nth-child(3) {#ff3300 ;
.cards:nth-last-child(2) li:nth-last-child(2), .cards:nth-last-child(2) li:nth-last-child(5), .cards:nth-child(5) li:nth-child(4) {#339933 ;
Hierumo
08.Сентябрь.2019 18:48:54
2
ну до короткого кода тут как пешком до парижу.
замена
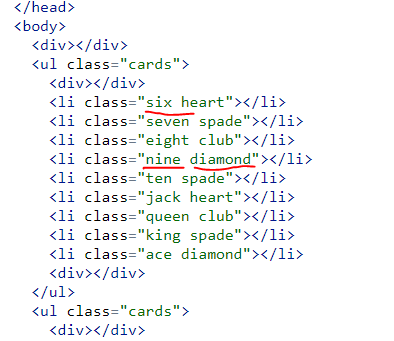
li:not(.six) {
margin-left: -15px;
}
.cards li:not(.nine) {
width: 36px;
height: 54px;
}
.cards .nine {
margin-right: 30px;
margin-left: 15px;
}
.cards .diamond:nth-child(2n) {
background-color: #0099ff;
}
.cards .seven:not(.club) {
background-color: #ff3300;
}
.cards:last-of-type li:nth-of-type(3n) {
background-color: #339933;
}
3 лайка
flander
08.Сентябрь.2019 22:49:43
3
А что это за класс .nine .six? Откуда они?
Hierumo
09.Сентябрь.2019 07:53:37
4
ээээ, ну классы как бы в html
Alxv13
11.Март.2020 12:16:08
5
Никак не пойму, почему используется именно .cards, а не li?
ну потому что li могут быть и вне .cards, логично?
честно, без этого комментария и не заметила бы, что там одинаковые масти/номера в основном закрашиваются. спасибо
Объясните, пожалуйста, откуда такое решение?
html,
body {
.cards {
.cards li::before {
.cards li:not(:nth-of-type(4)) {
ul li:not(:nth-of-type(4)) {
.cards li:nth-of-type(4) {
ul:nth-of-type(1) li:nth-of-type(9),#0099ff ;
ul:nth-of-type(1) li:nth-of-type(2),#ff3300 ;
ul:nth-of-type(4) li:nth-of-type(3),#339933 ;
Я сделала так:
.cards li:not(.nine):not(.six) {
.cards li:not(.nine) {
li.nine {
.diamond:not(.nine):not(.king):not(.jack):not(.seven) {#0099ff ;
ul li:nth-of-type(2):not(.club) {#ff3300 ;
ul:last-of-type li:nth-of-type(3n) {#339933 ;