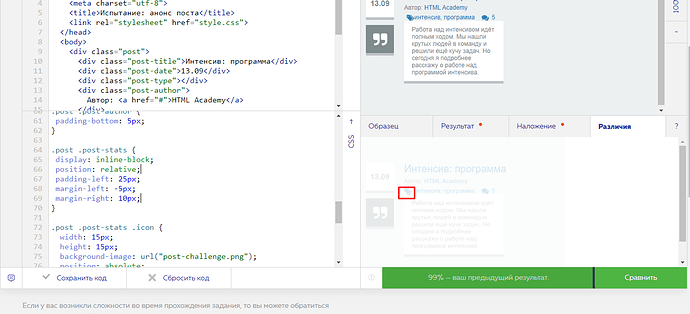
В комментах к заданию выложили код с решением(100%) и там есть этот кусок:
.post-stats {
position: relative;
display: inline-block;
margin-bottom: 20px;
margin-right: 10px;
}
.post div.post-stats:nth-child(5) {
margin-left: 75px;
}
объясните пожалуйста момент с nth-child. что он выбирает?
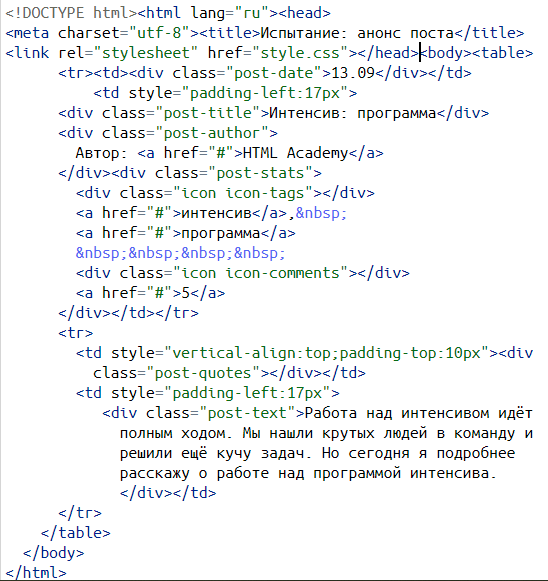
хтмл код:
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-stats">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт полным ходом. Мы нашли крутых людей в команду и решили еще кучу задач. Но сегодня я подробнее расскажу о работе над программой интенсива.</div>
</div>
</body>