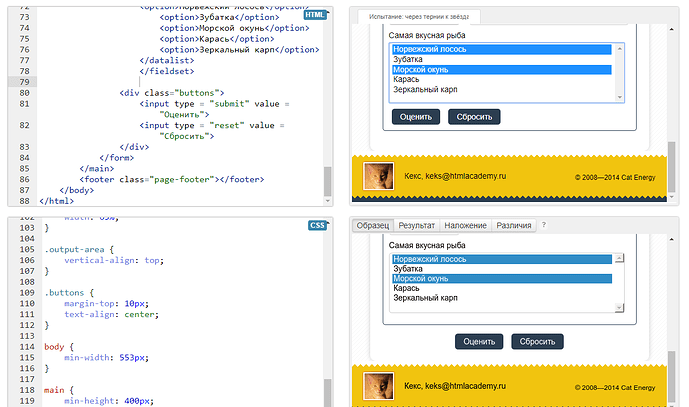
Кнопки не выходят за рамку fieldset и не центрируются
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput = "range.value=range.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type "text" id = "id" disabled value = "12345">
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type "text" id = "name" value = "Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type = "search" id = "country">
</div>
<div class="half-width">
<label for="city">Город</label>
<input type = "text" list = "city" id = "citys">
<datalist id = "city">
<option>Осло</option>
</datalist>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type ="range" id = "rating"> 10
</div>
<div class="half-width output-area">
<output name = "range">10
</output>
</div>
<label for="review">Текст отзыва</label>
<textarea rows = "5">Это было просто мяу!
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type = "text" value = "Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type = "text" value = "В формате дд-мм-гггг" pattern = "[1-31]{2}-[1-12]{2}-[2000-2018]{4}">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type = "color" id = "color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<input = "text" list = "dish" id = "dish_rating">
<datalist id = "dish">
<option>Подушечки оближешь</option>
</datalist>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id = "mhdish" multiple>
<option>Норвежский лосось</option>
<option>Зубатка</option>
<option>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</datalist>
</fieldset>
<div class="buttons">
<input type = "submit" value = "Оценить">
<input type = "reset" value = "Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>