Коллеги, едет форма с выбором блюд на пару пикселей и толкает все вниз.
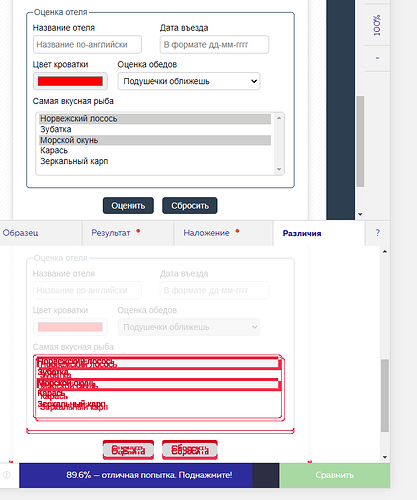
Если не дописать в
инлайновый стиль style=“margin-top: 5px;”, то не получается пройти задание, а получается вот что:
Вот код:
Вот код:
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="https://echo.htmlacademy.ru/courses" method="post" oninput="daysoutput.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name='review-id' id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name='name' id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name='country' id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select type="text" id="city">
<option value="Осло">Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" id="rating" min="1" max="10" value="10"> 10
</div>
<div class="half-width output-area">
<output name="daysoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" id="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select type="text" id="dish_rating">
<option value="Подушечки оближешь">Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<div class="buttons">
<select name="fish" type="text" id="fish" multiple>
<option value="Норвежский лосось" selected>Норвежский лосось</option>
<option value="Зубатка">Зубатка</option>
<option value="Морской окунь" selected>Морской окунь</option>
<option value="Карась">Карась</option>
<option value="Зеркальный карп">Зеркальный карп</option>
</select>
</div>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>