Не понимаю, в чем здесь ошибка

`
Испытание: через тернии к звёздам Форма отзыва Личные данныеНе понимаю, в чем здесь ошибка

`
Испытание: через тернии к звёздам Форма отзыва Личные данныеПробелы после “0” и перед “10” поставьте и напишите и полю input value=“10”.
Спасибо, исправил, но все равно 91%

Расхождение осталось только по этому пункту, но это вряд ли нужно считать, должно быть глюк
Вы не написали атрибут cols для textarea.
Здравствуйте, решила не открывать новую тему, потому пишу здесь. У меня или глюк в браузере (IceWeasel 38.8.0) или я опять чего то не вижу (скорее всего второе  ). Результат задания 91%. Подскажите пожалуйста где проблема. Вот код:
). Результат задания 91%. Подскажите пожалуйста где проблема. Вот код:
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="number.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<input type="text" name="city" id="city" list="city" value="Осло" >
<datalist id="city">
<option value="Осло">
<option value="Гетеборг">
</datalist>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" id="rating" name="rating" min="0" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="number">
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5" name="review" id="review">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="date" id="arrival_date" name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#FF0000" id="color" name="color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<input type=text name="dish" id="dish_rating" list="dish" value="Подушечки оближешь">
<datalist id="dish">
<option value="Подушечки оближешь">
<option value="Фу!">
</datalist>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" multiple>
<option value="No" select>Норвежский лосось</option>
<option value="Zu">Зубатка</option>
<option value="Mo" select>Морской окунь</option>
<option value="Ka">Карась</option>
<option value="Ze">Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
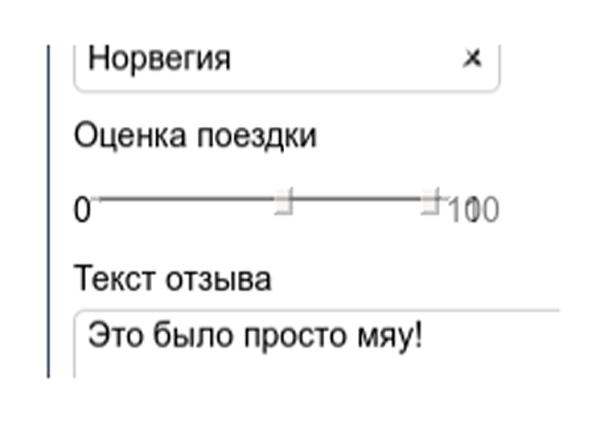
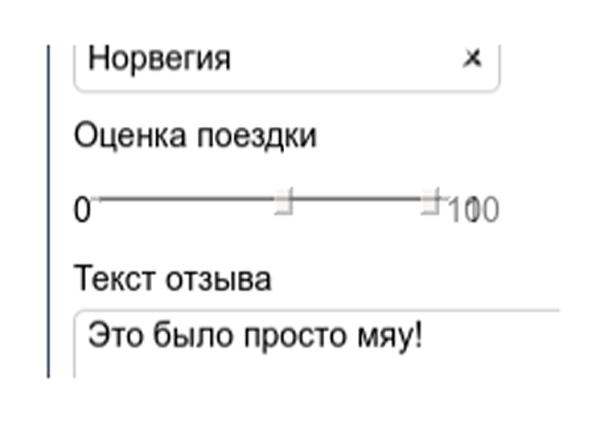
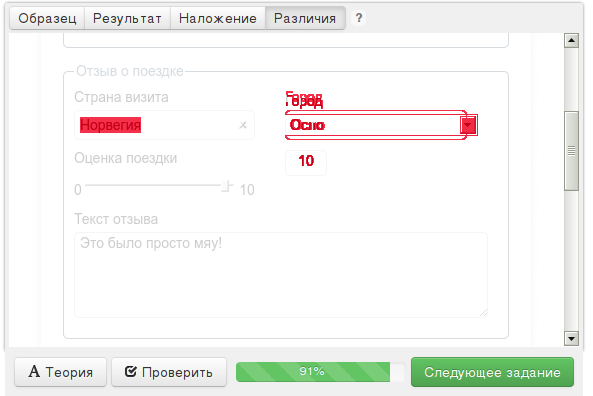
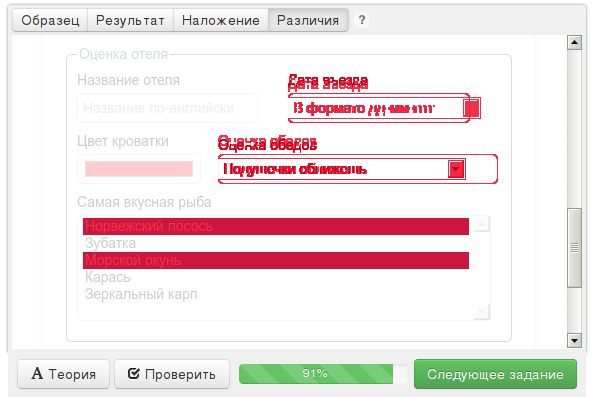
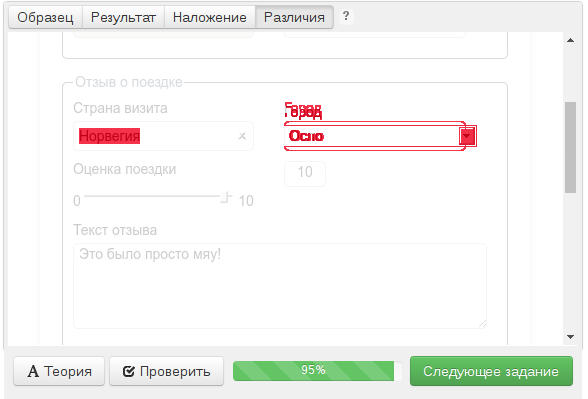
А чем конкретно различие? Можно скрин с открытой вкладкой “Различия” посмотреть?
Пожалуйста 2 снимка экрана:


PS: я еще добавила в тег "input type=“search”… " autofocus .
В полях “Город”, “Дата въезда” и “Оценка обедов” оставьте только один option. Для выбранных видов рыбы в поле “Самая вкусная рыба” атрибут выбора пишется как selected.
Тег output является парным, внутри него также надо написать значение 10.
Такс, отчет:
Результат 95%. Протестировала с Chromium (Version 53.0.2785.113 Built on 8.5, running on Debian 8.5) . Результат такой же. С той разницей, что отображает теги с type=“data” и “datalist” (с боку появляется стрелочка выбора, когда проведешь мышкой).
PS если сам код уже правильный, значит просто различия в прорисовки, так понимать?
Измените тип поля на text.
Доброго дня, спасибо вам за ответы. Код отредактировала, даже в одном месте заметила отсутствие двойных кавычек. Вот что получилось:
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="number.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" name="country" id="country" value="Норвегия" autofocus>
</div>
<div class="half-width">
<label for="city">Город</label>
<input type="text" name="city" id="city" list="city" value="Осло" >
<datalist id="city">
<option value="Осло">
</datalist>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" id="rating" name="rating" min="0" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="number">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5" name="review" id="review">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="arrival_date" name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#FF0000" id="color" name="color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<input type="text" name="dish" id="dish_rating" list="dish" value="Подушечки оближешь">
<datalist id="dish">
<option value="Подушечки оближешь">
</datalist>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" multiple>
<option value="No" selected>Норвежский лосось</option>
<option value="Zu">Зубатка</option>
<option value="Mo" selected>Морской окунь</option>
<option value="Ka">Карась</option>
<option value="Ze">Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
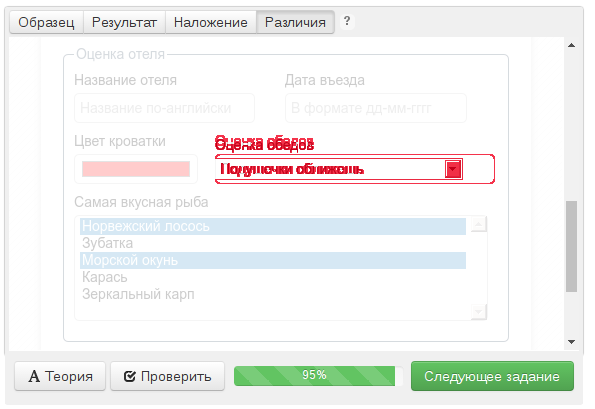
Результат 95%. Вот снимок экрана:


Если у вас есть терпение просмотреть еще раз? Может просто не прорисовывается как следует в браузере?
Спасибо за труды.
В этом случае лучше использовать простой select
без datalist
Результат 99%
Различия в “ID отзыва” и “Страна визита”
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="day.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="number" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select>
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" name="rating" id="rating" min="1" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="day">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" id="arrival_date" placeholder="В формате дд-мм-гггг" attern="[0-9]{2}-[0-9]{2}-[0-9]{4}">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>id отзыва - это обычное текстовое поле.
Спасибо, в id отзыва поменял type на текст, но все еще осталось затруднение с крестиком напротив Норвегии
крестик - это характерный символ для поля поиска (search)
Доброго времени суток! Помогите пожалуйста разобраться. Результат - 90% но по форме расхождений проверка не дает. Синяя полоса у моего варианта футера отсутствует в окне проверки, но в рабочем окне на месте.
Вот код:
`
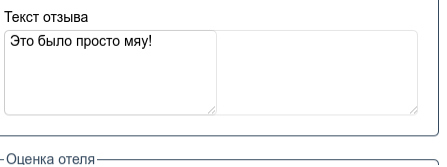
Так где же должны быть кнопки?
ЖЕСТЬ, спасибо!!!