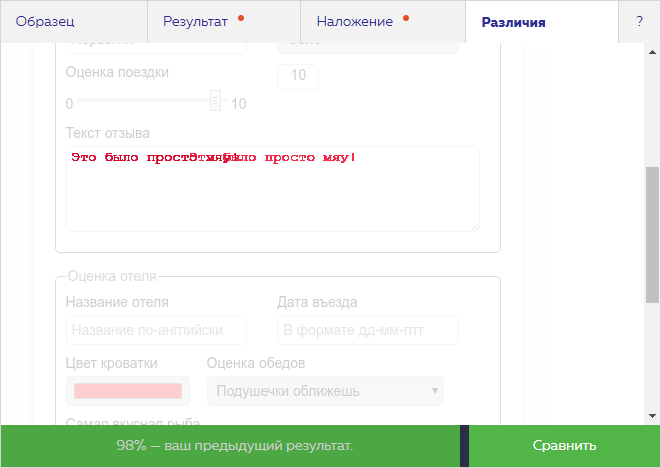
Набираю только 99%. Подскажите, я где-то ошибся или это глюк? Код здесь.
Да, обратите внимание на образец. Там поле без стрелочек, а значит его тип text.
Упс, нечаянно спутал образец с результатом. Теперь 100%, спасибо!
Насколько я понимаю, все-таки, задание выполнено не верно. Там где Оценка поездки. Визуально-верно, технически нет так, как в forme отсутствует oninput=. Или я не прав?
Правы. Напишете сюда значение атрибута?
Насколько я понимаю
Надо задать name для output. Например days (name=“days”) и тогда в форме будет
oninput=“days.value=rating.value”
Правильно понимаете)
Добрый день!
Подскажите, пожалуйста, где ошибки?
После формы “Название отеля” всё съехало.
Строчка “Оценка обедов” растянулась всё всё пространство в длину и сместилась вниз.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rate.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" value="Норвегия" name="country" id="country" required>
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" min="0" max="10" step="1" id="rating" value="10">10
</div>
<div class="half-width output-area">
<output name="rate">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски" pattern="[A-Za-z]">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
</div>
<select name="dish_rating" id="dish_rating">
<option>Подушечки оближешь</option>
</select>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
Здесь type=“text”.[quote=“Limonka, post:10, topic:3372”]
<div class=“two-third-width”>
<label for=“dish_rating”>Оценка обедов</label>
</div>
[/quote]
В блок вошла только подпись, select вне блока.
В поле оценки поездки не хватает пробелов после “0” и перед “10”.
А это было в разделе “Формы и HTML5” или вы это знали до?
Не могу найти в пройденном
<body><header class="page-header">Форма отзыва</header><main>
<form action="/echo" method="post" oninput="ratingoutput.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input id="id" name="id" type="text" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input name="name" type="text" id="name" value="Кекс" readonly>
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input name="country" type="search" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city" name="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label> 0 <input type="range" id="rating" min="0" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="ratingoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" name="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" id="hotel" name="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="arrival_date" name="arrival_date" pattern="[0-9]{2}-[0-9]{2}-[0-9]{2}" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" name="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select id="dish_rating" name="dish_rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select multiple size="5" id="fish" name="fish">
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
Проверьте пожалуйста.
Большая просьба оценить качество кода!
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/assets/course74/exam.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rating_output.value=trip_rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" id="name" name="name" value="Кекс" required>
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" name="country" id="country" value="Норвегия" required>
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city" required> <option value="#">Осло</option></select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" name="trip_rating" id="rating" min="0" max="10" step="1" value="10" required> 10
</div>
<div class="half-width output-area">
<output name="rating_output">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски" required>
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" id="arrival_date" placeholder="В формате дд-мм-гггг" required>
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color_bed" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating" required> <option value="#">Подушечки оближешь</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple required>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>Ваш тоже не полностью видно. Исправьте, пожалуйста.
Исправилась) Не заметила, когда постила. Спасибо
моё почтение,
Выполнил код , в различиях нет ничего красного, но сам код 99%…проблема скорее всего в поле с бегунком…
ВОт сам код после полного выполнения:
Summary
Испытание: через тернии к звёздам Форма отзыва Личные данные <fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" id="rating" min="0" max="10" value="10"> 10
</div>
<div class="half-width output-area">
<output name="daysoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5">Это было просто мяу!
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel-name" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#f00000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="id" id="id">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
ВОт код где было немного красного в бегунке
Summary
Испытание: через тернии к звёздам Форма отзыва Личные данные <fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" value="Норвегия" id="">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" id="assess" name="assess" min="1" max="10" step="1" value="10">10
</div>
<div class="half-width output-area">
<output name="daysoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5">Это было просто мяу!
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel-name" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#f00000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="id" id="id">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
Цвет поставьте #ff0000;
Подскажите 2 момента.
1- output - если не указать значение 10 выдает ошибку.
2 - “Это было просто мяу!” - выравнивается по центру!

<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rate.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="number" value="12345" id="id" autofocus disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input id="name" type="text" placeholder="Кекс" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select>
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" min="0" max="10" step="1" value="10" id="rating" name="rating"> 10
</div>
<div class="half-width output-area">
<!-- без >10< выдает ошибку!!!!!! -->
<output name="rate">10</output>
</div>
<label for="review">Текст отзыва</label>
<!-- Это было просто мяу! не прилипает к левому краю!!! -->
<textarea rows="5" id="review" name="review">
Это было просто мяу!
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input id="hotel" type="text" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="number" pattern="[0-9]{2}-[0-9]{2}-[0-9]{4}" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" name="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select>
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer">
</footer>
</body>
</html><!-- без >10< выдает ошибку!!!!!! -->
<output name="rate">10</output>
Так и должно быть.
Отсутствие числа, или другое значение не даёт 100% совпадения с образцом.
<!-- Это было просто мяу! не прилипает к левому краю!!! -->
<textarea rows="5" id="review" name="review">
Это было просто мяу!
</textarea>
Уберите пробелы (или символы табуляции) перед “Это… …!”
Спасибо.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="https://echo.htmlacademy.ru/courses" method="post" oninput="ratingoutput.value = rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="number" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city">
<option value="city">Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" id="rating" name="rating" min="0" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="ratingoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="number" name="arrival_date" id="arrival_date" pattern ="[0-9]{2}-[0-9]{2}-[0-9]{4}" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple>
<option name="fish" selected>Норвежский лосось</option>
<option name="fish">Зубатка</option>
<option name="fish" selected>Морской окунь</option>
<option name="fish">Карась</option>
<option name="fish">Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>