Всем привет! Может, подскажете, что происходит с ползунком? Стоит на 10, выводит значение “10” через output, а на проверке сбрасывается и показывает результат совершенно другой! Этот 1% не дает мне покоя)))

Всем привет! Может, подскажете, что происходит с ползунком? Стоит на 10, выводит значение “10” через output, а на проверке сбрасывается и показывает результат совершенно другой! Этот 1% не дает мне покоя)))

задайте ползунку value="10", чтобы это было дефолтным значением
Когда ползунку задаю value=“10”, то в окне output не отображается “10”. Можно, конечно, и output задать value=“10”, но на мой взгляд, это неправильно. Я и так цвет кроватки через value задала, потому что тоже “слетал”, как ползунок… Выходит, нужно изуродовать работающий код, чтобы получился тупо “скрин” на 100%))
так, давайте код нормально на базу, что у вас получилось. ничего не понятно что вы написали.

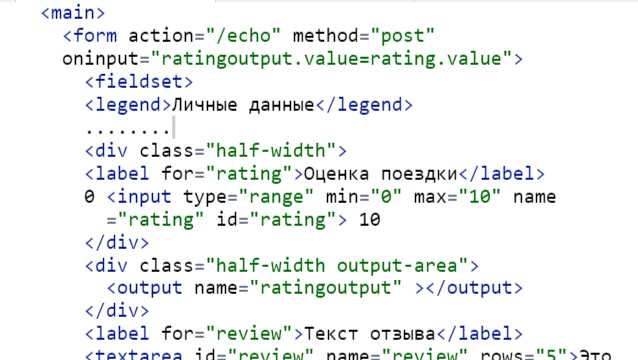
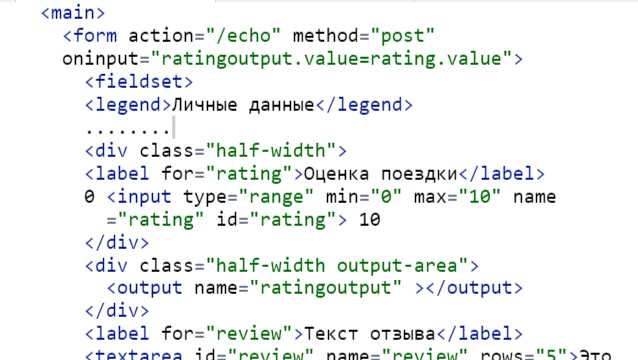
<main>
<form action="/echo" method=“post”
oninput=“ratingoutput.value=rating.value”>
<fieldset>
<legend>Личные данные</legend>
<div class=“half-width”>
<label for=“id”>ID отзыва</label>
<input type=“text” value=“12345” disabled>
</div>
<div class=“half-width”>
<label for=“name”>Имя путешественника</label>
<input type=“text” value=“Кекс”>
</div></fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class=“half-width”>
<label for=“country”>Страна визита</label>
<input type=“text” value=“Норвегия”>
</div>
<div class=“half-width”>
<label for=“city”>Город</label>
<select name=“city” id=“city”>
<option selected>Осло</select>
</div>
<div class=“half-width”>
<label for=“rating”>Оценка поездки</label>
0 <input type=“range” min=“0” max=“10” name=“rating” id=“rating”> 10
</div>
<div class=“half-width output-area”>
<output name=“ratingoutput” ></output>
</div>
<label for=“review”>Текст отзыва</label>
<textarea id=“review” name=“review” rows=“5”>Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class=“half-width”>
<label for=“hotel”>Название отеля</label>
<input type=“text” placeholder=“Название по-английски”>
</div>
<div class=“half-width”>
<label for=“arrival_date”>Дата въезда</label>
<input type=“text” placeholder=“В формате дд-мм-гггг”>
</div>
<div class=“one-third-width”>
<label for=“color”>Цвет кроватки</label>
<input type=“color” value="#ff0000">
</div>
<div class=“two-third-width”>
<label for=“dish_rating”>Оценка обедов</label>
<select id=“dish_rating” name=“dish_rating”>
<option value=“nice”>Подушечки оближешь</option></select>
</div>
<label for=“fish”>Самая вкусная рыба</label>
<select id=“fish” name=“fish” multiple size=“5”>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option></select>
</fieldset>
<div class=“buttons”>
<input type=“submit” value=“Оценить”>
<input type=“reset” value=“Сбросить”>
</div>
</form>
</main>`
<input type=“range” min=“0” max=“10” name=“rating” id=“rating” value=“10”>
<output name=“ratingoutput” >10</output>
исправляем и вуаля =)
значение внутри output выйдет все равно динамическим, мы ничего не уродуем, а задаем дефолтные значения, это нормально.
да знаю я, как “подогнать” код под скрин! но это неправильно!!! можно тогда, вообще, не использовать типы полей, а гнать type=“text”. Мой код работает!! Ползунок ползает, в output высвечивается корректное значение! Но при проверке почему-то вылазит баг! Или ошибка в моем коде? Это я и хочу понять)
у вас не отображается в окошке оутпута ничего по дефолту. а должно быть 10. и ползунок по дефолту стоит посередине, а должен в крайнем правом положении.
прошу прощения, что такое дефолт?
по-умолчанию, то как оно открывается у пользователя при загрузке страницы
щас попробую
Вы будете смеяться, но все равно 99%)))
у вас считыватель завис значит, обновите страницу и снова попробуйте. потому что у меня ваш исправленный код на 100% прошел.
а понял, вы решили скопировать код который я вам показал - форум меняет форматирование многих элементов, один из них кавычки, он их меняет в английском стиле. на самом деле я так написал, чтобы вы увидели болд в тексте и чтобы прочувствовали боль, когда неправильно копируете на форум, даже имея гифку подсказку
сделайте ручками.
все! совладала))) 100%
Спасибо за помощь!
да! я это заметила после минутного замешательства))) и исправила! еще раз СПАСИБО!
кстати! я попыталась сделать, как в гифке, но… вылезли всякие &&& и т.д.
попытка №2!
<main>
<form action="/echo" method=“post”
oninput=“ratingoutput.value=rating.value”>
<fieldset>
<legend>Личные данные</legend>
<div class=“half-width”>
<label for=“id”>ID отзыва</label>
<input type=“text” value=“12345” disabled>
</div>
по-моему, опять не вышел каменный цветок 
если совсем ну никак, попробуйте в начало и конец кода поставить машинописный обратный апостроф. он находится на букве ё в английской раскладке. ( ` )
`<main>
<form action="/echo" method="post"
oninput="ratingoutput.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" value="12345" disabled>
</div>``
упс
Личные данные
<main> <form action="/echo" method="post" oninput="ratingoutput.value=rating.value"> <fieldset> <legend>Личные данные</legend> <div class="half-width"> <label for="id">ID отзыва</label> <input type="text" value="12345" disabled> </div>спасибо снова))
замечательно, теперь код копируйте не с форума, а из курсов