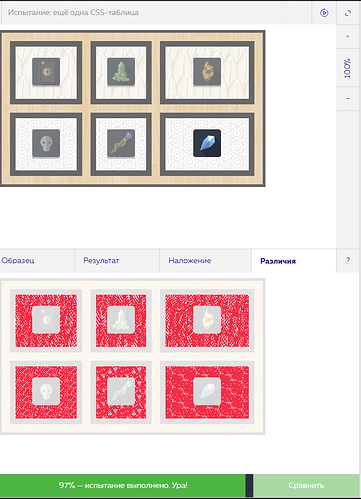
Почему у меня съехали фоны?
/* Небольшая подсказка, дальше сами */
article {
width: 470px;
display: table;
margin: 10px;
background-image: url(“img/wood.png”);
border: 5px solid #686868;
border-spacing: 15px;
}
ul {
display: table-row;
}
li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
padding: 20px;
}
ul:first-child {
background-image: url(“img/wall-1.png”);
}
ul:last-child {
background-image: url(“img/wall-2.png”);
}
li:first-child {
width: 70px;
}
li:last-child {
width: 110px;
}