Так, я понимаю, что HTML academy старается обучать качественно, но данные тренажеры являются одним из примеров того, как сделать плохо.
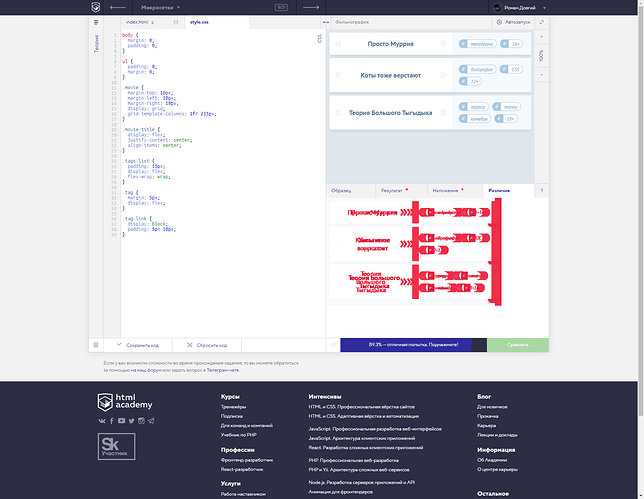
Дабы пройти данный тренажер - требуется применить bad practices, а именно - задать определенную ширину для body. Иначе вы рискуете забодаться до ужаса, когда будете пытаться решить задачку на 100%, но решить не получится, потому что 1fr не является конкретной шириной и изменяется в зависимости от доступной window ширине. А также ваше тренировочное окно не показывает то, что будет при прогоне тестирования, что еще больше путает и пугает новичков.
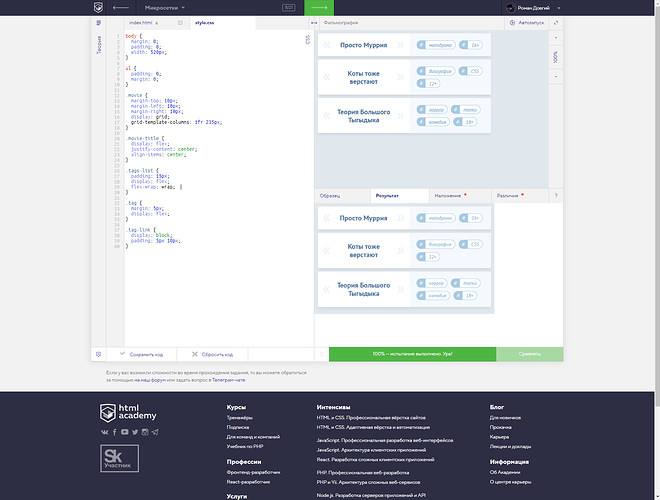
Оставляю два примера, чтобы было понятно, о чем я говорю. HTML academy, не надо так.

У меня вот так получилось, выдаёт 100%. Не знаю, правда, насколько этот код правильный и красивый.
/**{border: 1px solid yellow;}*/
body {
margin: 0;
}
.movie {
display: grid;
grid-template-columns: 1fr 235px;
margin-bottom: 10px;
align-items: center;
}
.tags-list {
display: flex;
margin: 0;
padding: 15px;
flex-wrap: wrap;
}
.tag {
margin: 5px;
}
.tag a {
display: block;
padding: 5px 10px;
}
Данный тренажер отличный, и если делать все даже по теории, то можно без проблем сделать. Padding c начала не стоило обновлять, потому что, в теории даже требуется только обнуление margin, а все остальное - бред, поэтому, ваше решение - просто как один из вариантов
почему tag a ? tag-link вроде как ?
Мне как раз не хватило до 100% tad a, сразу текст стал на свои места, сама бы не дошла до этого 
Да, правда, уже профдеформация идет с обнулением margin и padding в начале документа. Видимо, оно и сыграло со мной злую шутку.
Мне кажется, вы сами себя путаете очень сильно. 100% без Body
полностью не согласен с вами, задание легко решаемо просто нужно включить смекалку и обратить внимание на все классы
Получилось 100% только когда указала высоту 350px
body{
padding:0;
margin:0;
width: 520px;
height:350px;
}
ul{
padding:0;
margin:0;
}
.movie{
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
margin-bottom:10px;
display:grid;
grid-template-columns: 1fr 235px;
align-items: center
}
.movie-title{
display:flex;
justify-content: center;
align-items: center
}
.tags-list{
padding: 15px;
display:flex;
flex-wrap: wrap;
}
.tag{
margin: 5px;
display: flex;
}
.tag-link{
display: block;
padding: 5px 10px;
}