HTML
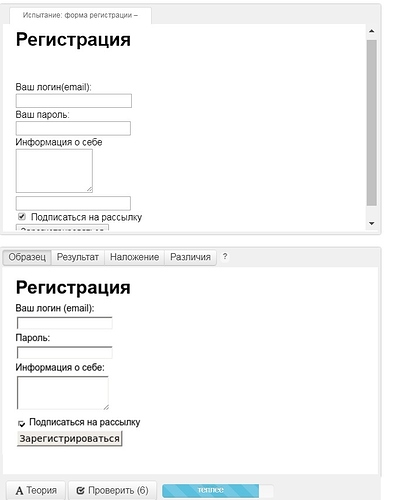
Регистрация
<form action="https://echo.htmlacademy.ru" method="post"><br>
<label for="1"input type="text" name="login">Ваш логин(email):</label><br>
<input type="Ващ логин(emeil):" name="search" id="1">
</form>
<label for="2"input type="text" name="login">Ваш пароль:</label><br>
<input type="text" name="search" id="2"><br>
</form>
<label for="3"input type="text" name="info">Информация о себе</label><br>
<textarea for="3"input type="text" rows="4" cols="12"name="info"></textarea><br>
<input type="text" name="search" id="3"><br>
</form>
<input type="checkbox" name="subscribe" id="subskribe-field" checked> Подписаться на рассылку </label><br>
<input type="submit" value="Зарегистрироваться">
</form>
</body>
CSS
html, body {
margin: 0;
padding: 0;
}
body {
width: 350px;
padding: 10px 20px;
color: black;
font-family: Arial, sans-serif;
font-size: 14px;
line-height: 1.5;
}
h1 {
margin: 0;
}