Ссылка является строчным элементом. Также вы не обнулили внутренние отступы у списка.
Будьте внимательны, в теории всё это есть.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin:0;
padding:0;
list-style:none;
background:#2980b9;
}
li { /* Можно li вводить без .main-menu и резултат тот что и с .main-menu /
display:inline-block;
}
a { / /* Можно a вводить без .main-menu и резултат тот что и с .main-menu */
display:block;
padding:10px 15px;
margin-right:-5px;
color:#ffffff;
border-left:2px solid #2c3e50;
text-decoration:none;
}
.active a {
background:#1abc9c;
}
При такой записи свойства для li и а будут применяться во всём документе – глобально.
Помимо меню могут быть другие списки и другие ссылки, – им, скорее всего, нужны будут другие свойства.
mail-menu li, mail-menu a – ,будут работать только в пределах mail-menu.
Спасибо !
Объясните мне пожалуйста этот пункт , почему именно так ?
“Если фон задать не самому списку, а его элементам либо ссылкам, то в конце вы столкнетесь с проблемой, что последний пункт меню не будет растянут по всей ширине, а будет с учетом содержимого и отступов.”
Не самое лучшее решение с пунктом “Достижения” (имею ввиду, что вы “расширяете” его за счет бэкграунда контейнера. Получается, что край этого блока будет не кликабельный (не будет ссылкой), проверьте сами. На мой взгляд, это косяк)
Можно например использовать last-child и увеличить правый паддинг.
.main-menu li:last-child a{
padding-right: 40px;
}
Хорошее объяснение. У меня получился практически такой же код. Несколько отличий от Вашего:

 Отрицательный маргин задал элементу списка, а не ссылке как у Вас. Но в принципе разницы тоже не увидел, ведут себя одинаково.
Отрицательный маргин задал элементу списка, а не ссылке как у Вас. Но в принципе разницы тоже не увидел, ведут себя одинаково.
И еще, когда я задал последнее свойство для активного элемента меню, вот так:

У меня выдавало 99% совпадения, не мог найти этот 1%, потом почитал комментарии к Вашему сообщению и в одном из них было написано, что правильнее задавать свойства активному элементу через дочерние селекторы, сделал вот так:

 и все сразу стало 100%. Не знаю то ли браузер некорректно отображал, то ли и правда в этом была причина, но а так все как у Вас.
и все сразу стало 100%. Не знаю то ли браузер некорректно отображал, то ли и правда в этом была причина, но а так все как у Вас.
А вообще классные у Вас комментарии, (я только полгода как начал учить HTML, CSS), так вот они реально помогают разобраться, т.к. Вы каждый шаг объясняете, да плюс их комментируют очень грамотные люди, разбирающиеся в верстке. В общем так держать и успехов Вам!!!
@Alexey42
.main-menu > .active > a
.main-menu .active a
Должно работать одинаково…
Прицепите, пожалуйста, весь код – интересно разобраться где @ зарыта…
Мнения разделились куда прописать отступ и линию, считаю логичным в li.
Но это ладно. Вопрос который не дает спать спокойно - Ineska или кто-нибудь, кто знает - скажите почему расстояние между <Участники> и <Достижения> на 1 пиксель меньше?
.main-menu {
margin: 0;
padding: 0;
list-style: none;
background: #2980b9;
}
.main-menu li {
display: inline-block;
margin-right: -5px;
border-left: 2px solid #2c3e50;
}
.main-menu a {
display: block;
padding: 10px 15px;
color: #ffffff;
text-decoration: none;
}
.main-menu .active {
background: #1abc9c;
}
@Alexey42
.main-menu .active
.main-menu .active a
.main-menu > .active > a
У меня Ваш код корректно работает во всех перечисленных вариантах.
Win XP Chrome v.49.
У меня почему то выдавал 99%. Не мог найти этот 1%. Ну Вы же знаете одно и то же задание несколько человек напишут по разному, и все все будет работать. Только один 6 селекторов применит, а другой 10 км кода напишет.
Я проверял не свой – Ваш код.
Менял только последнее правило.
И в Firefox v.52 тоже всё работает… даже масштаб менял…
Не знаю почему так, я всего пол года как в этом, объяснить не могу. Но я все равно доволен, что у меня все получается. И как показывает практика, я не очень отличаюсь от продвинутых, что в общем то очень хорошо. Если Вы можете указать мне на мои ошибки, сказать почему так получилось, буду очень рад Вашему совету. Мне очень приятно, что Вы участвуете в обсуждении. В споре рождается истина. Да и вообще пинайте если что не так в коде, буду совершенствоваться. Спасибо!!!
P.S. Убрал дочерний селектор, сделал контекстный, тоже 100%. Даже не знаю как это объяснить?!
+1 согласен полностью!
Спасибо за Ваш код! Мой был где-то 95% по схожести, но кое-что не могла понять… Благодаря Вашему коду, все поняла и разобрала! Ошибки исправила ))) Спасибо!! ))
100% html,
body {
margin: 0;
padding: 0;
}
body {
width: 400px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu {
padding:0;
margin: 0; background-color:#2980b9;
}
.main-menu li {
display: inline-block;
padding: 10px 15px;
border-left: 2px solid #2c3e50;
white-space:nowrap;
margin-right: -5px;
}
.main-menu a{
color: #ffffff;
display: block;
text-decoration: none;
}
.main-menu .active {
background-color:#1abc9c;
}
.main-menu li {
display: inline-block;
padding: 10px 15px; /* нужно перенести в .main-menu a*/
border-left: 2px solid #2c3e50; /* желательно перенести в .main-menu a*/
white-space:nowrap; /* лучше убрать совсем */
margin-right: -5px;
}
Если фон задать не самому списку, а его элементам либо ссылкам, то в конце вы столкнетесь с проблемой, что последний пункт меню не будет растянут по всей ширине, а будет с учетом содержимого и отступов.
Да, но так появляется другая проблема. синяя область, которая визуально является частью последней ссылки, по факту ее частью не является (не кликабельна), что вводит в замешательство.

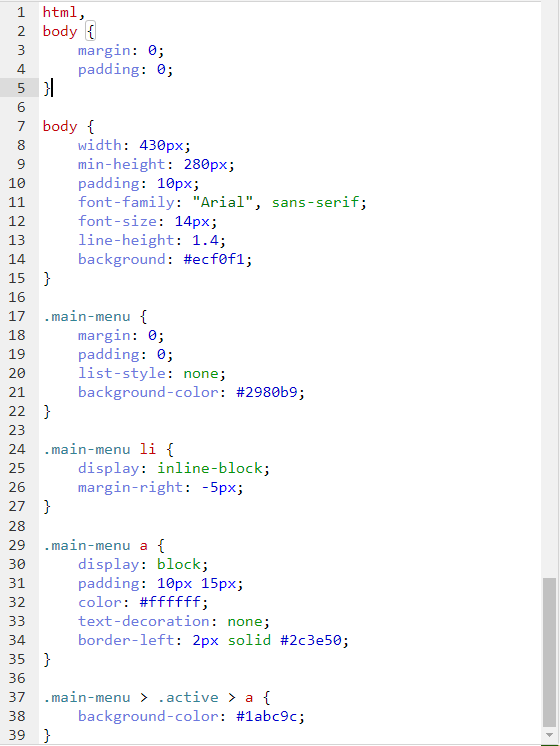
 Ну вот весь код.
Ну вот весь код.