Задание заставило меня немного задуматься, а стоит ли вообще в реальных проектах создавать меню с помощью списков, в следствии чего прописывать им разные свойства display, мучатся с отрицательными маргинами? Я посмотрел код многих сайтов и далеко не все строят меню через списки. Многие создают контейнер div просто напихивают туда ссылки через тег а, дают им display: block и позиционируют как угодно.
Это было небольшое отступление, а теперь перейдем к решению задачи. HTML-код у нас готов, нам остается только оформить меню.
Первым делом обнулим все отступы у нашего списка, уберем маркеры списка и зададим фон.
.main-menu { margin: 0; padding: 0; list-style: none; background: #2980b9; }
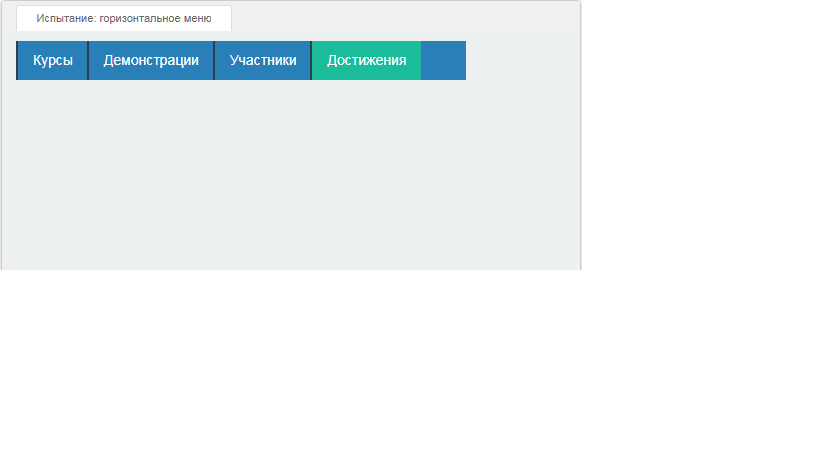
![]() Если фон задать не самому списку, а его элементам либо ссылкам, то в конце вы столкнетесь с проблемой, что последний пункт меню не будет растянут по всей ширине, а будет с учетом содержимого и отступов.
Если фон задать не самому списку, а его элементам либо ссылкам, то в конце вы столкнетесь с проблемой, что последний пункт меню не будет растянут по всей ширине, а будет с учетом содержимого и отступов.
Дальше зададим режим отображения пунктов меню:
.main-menu li { display: inline-block; }
Теперь перейдем к оформлению ссылок: задаем режим отображения как display: block; чтобы наши ссылки смогли реагировать на горизонтальные отступы. Далее задаем эти отступы, убираем пробелы с помощью отрицательного марджина, задаем цвет, рамку и убираем подчеркивание ссылок.
.main-menu a { display: block; padding: 10px 15px; margin-right: -5px; color: #ffffff; border-left: 2px solid #2c3e50; text-decoration: none; }
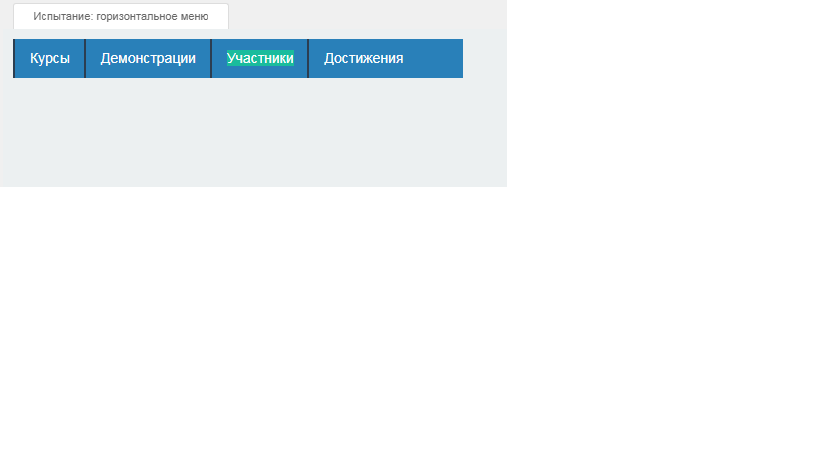
![]() Я не увидел разницы между тем, кому задавать отрицательный отступ и рамку слева, эти свойства одинаково работают как для элементов списка li, так и для ссылок a.
Я не увидел разницы между тем, кому задавать отрицательный отступ и рамку слева, эти свойства одинаково работают как для элементов списка li, так и для ссылок a.
Теперь покрасим наш активный пункт меню:
.main-menu .active a {
background: #1abc9c;
}
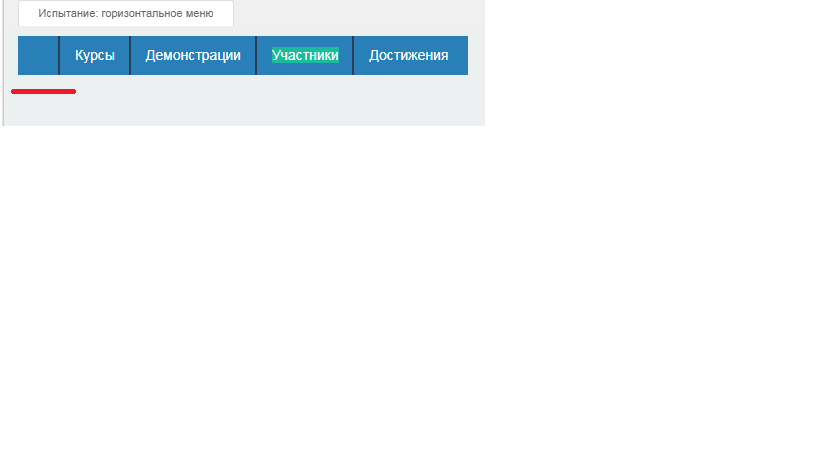
![]() Готово! Задание выполнено на 100%. Будут рад, услышать комментарии по поводу кода и по поводу моих мыслей. Спасибо за внимание.
Готово! Задание выполнено на 100%. Будут рад, услышать комментарии по поводу кода и по поводу моих мыслей. Спасибо за внимание.