Переписываю код, но в проверке он показывает одно и то-же.
У меня вот так получилось:
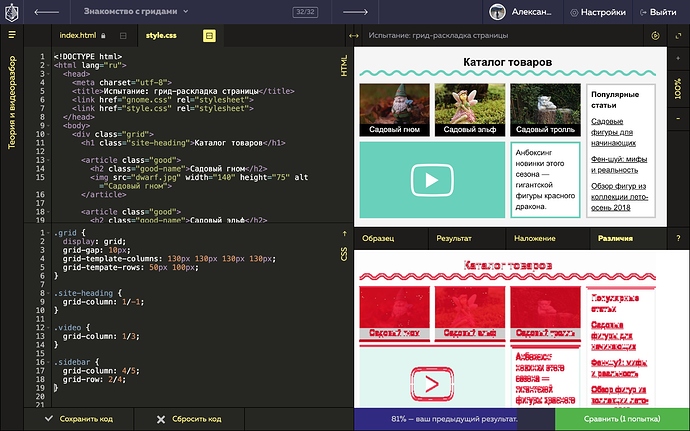
.grid {
display: grid;
gap: 10px;
grid-template-columns: 130px 130px 130px 130px;
grid-template-rows: 50px 100px 140px;
}
.site-heading {
grid-column: 1/-1;
}
.video {
grid-column: 1/-3;
}
.sidebar {
grid-column: 4/-1;
grid-row: 2/-1;
}
.grid {
display: grid;
gap: 10px;
grid-template-columns: 130px 130px 130px 130px;
grid-template-rows: 50px 100px;
}
.site-heading {
grid-column: 1 / -1;
}
.sidebar {
grid-column: 4 / 5;
grid-row: 2 / 4;
}
.video {
grid-column: 1 / 3;
}
100%