всем спасибо!
Александра еще применяйте стили в css это я о задании ширины ячеек которые у вас прописаны в html
да, это будет правильнее и когда-нибудь сэкономит мне время, спасибо
Тоже не могу достичь 100%
Набрал только 96%
`
Итоговая таблица
| Город | Посещений | % |
|---|---|---|
| СПб | 199 | 65.12 |
| Москва | 69 | 21.3 |
| Киев | 5 | 8 |
| Посещений за весь период | 273 |
table {
border-collapse: collapse;
border-top: 1px solid black;
}
th {
border-bottom: 1px solid black;
color: white;
background-color: darkcyan;
padding: 10px;
}
td {
padding: 10px;
border-bottom: 1px solid lightgrey;
}
.left {
text-align: left;
width: 33%
}
.bl {
background-color: lightblue;
width: 34%
text-align: center;
}
.right {
text-align: right;
width: 33%
}
.ctr {
text-align: center;
}
`
Строки светло-желтым не покрасили и ширина каждой ячейки 33%.
Исправил (добавил класс для этих строк и в стилях прописал фон). стало 97%
Ширину поправили?
.left { text-align: left; width: 33% } .bl { background-color: lightblue; width: 33% text-align: center; } .right { text-align: right; width: 33% }
Знаки ; расставьте, пожалуйста.
Спасибо. Все 100%
не понимаю в чем проблема,не выполняется 100%.
Испытание: итоговая таблицаИтоговая таблица
| Город | Посещений | % |
|---|---|---|
| СПб | 199 | 65.12 |
| Москва | 69 | 21.3 |
| Киев | 5 | 8 |
| Посещений за весь период | 273 |
table {
border-collapse: collapse;
border-top: 1px solid black;
}
th {
border-bottom: 1px solid black;
color: white;
background-color: darkcyan;
padding: 10px;
}
td {
padding: 10px;
border-bottom: 1px solid lightgrey;
}
.a {
text-align: left;
width: 33%;
}
.b {
background-color: lightblue;
width: 33%;
text-align: center;
}
.c {
text-align: right;
width: 33%;
}
.d {
text-align: center;
}
осталось ток 1 попытки((
хотел бы сдать а не ждать сутку
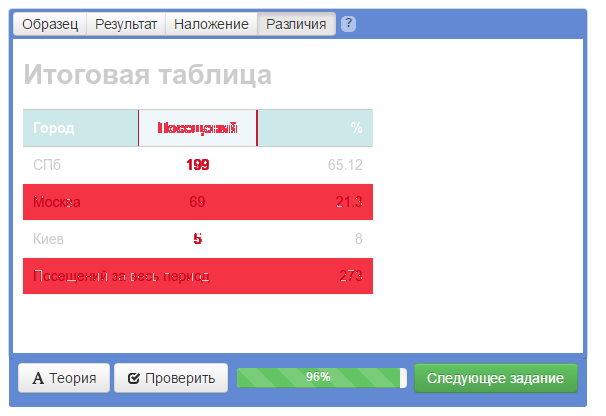
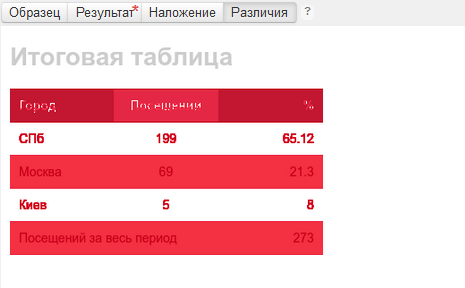
Скрин с открытой вкладкой “Различия”, пожалуйста.

Пожалуйста, посмотрите по внимательнее, осталось 1 попытка(
я не знал есть ли ограничение на проверки.
оно красное , может быть иза того что я не проверял?
Если б вы текстом код отправляли, было бы быстрее. По скрину могу сказать, что не покрасили вторую и четвертую строку таблицы светло-желтым. А что не так с шапкой, без кода не подскажу.
html код не отправляется
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="a">Город</th>
<th class="b">Посещений</th>
<th class="c">%</th>
</tr>
<tr>
<td class="a">СПб</td>
<td class="d">199</td>
<td class="c">65.12</td>
</tr>
<tr>
<td class="a">Москва</td>
<td class="d">69</td>
<td class="c">21.3</td>
</tr>
<tr>
<td class="a">Киев</td>
<td class="d">5</td>
<td class="c">8</td>
</tr>
<tr>
<td class="a" colspan="2">Посещений за весь период</td>
<td class="c">273</td>
</tr>
</table>
</body>
</html>``