Отправляйте только тег body со всем содержимым, предварительно форматировав код с помощью кнопки </> в редакторе сообщений.
отправил уже)
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
border-top: 1px solid black;
}
th {
border-bottom: 1px solid black;
color: white;
background-color: darkcyan;
padding: 10px;
}
td {
padding: 10px;
border-bottom: 1px solid lightgrey;
}
.a {
text-align: left;
width: 33%;
}
.b {
background-color: lightblue;
width: 33%;
text-align: center;
}
.c {
text-align: right;
width: 33%;
}
.d {
text-align: center;
}
У меня в браузере шапка таблицы красным не отображается.
То есть вам осталось задать светло-желтый фон для второй и четвертой строки таблицы.
Можно сделать с помощью псевдоклассов или если их еще не знаете, то с помощью отдельного класса, который пропишете для tr.
случайно по привычке нажал на проверку, извените за беспокойство прошел на 96%
И у меня не получается выйти на 100%. Подскажите, пожалуйста, что не так в коде.
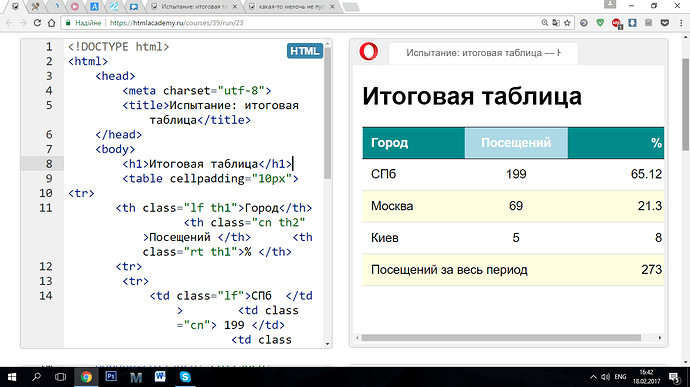
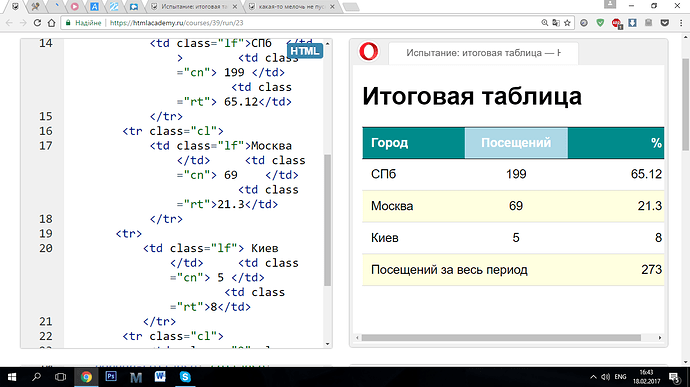
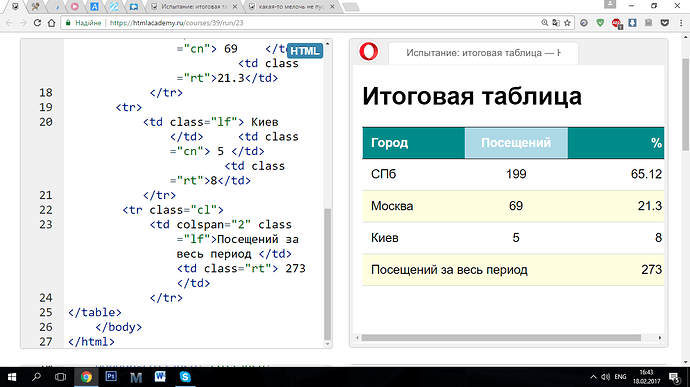
Итоговая таблица
| Город | Посещений | % |
|---|---|---|
| СПб | 199 | 65.12 |
| Москва | 69 | 21.3 |
| Киев | 5 | 8 |
| Посещений за весь период | 273 |
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border: 1px solid white;
border-collapse: collapse;
}
td{ width: 33%;
border-bottom: 1px solid lightgray;
vertical-align: center;
}
th{ width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
vertical-align: center;
}
.lf{
text-align: left;}
.cn{text-align: center;}
.rt{text-align: right;}
.cl{background-color: lightyellow;}
.th1{
color: white;
background-color: darkcyan;}
.th2{ color: white;
background-color: lightblue;}
Зачем?
Не закрыли первую строку таблицы еще.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="D">Город</th>
<th class="N">Посещений</th>
<th class="B">%</th>
</tr>
<tr>
<td class="L">СПб</td>
<td class="C">199</td>
<td class="R">65.12</td>
</tr>
<tr class="ellow">
<td class="L" >Москва</td>
<td class="C">69</td>
<td class="R">21.3</td>
</tr>
<tr>
<td class="L">Киев</td>
<td class="C">5</td>
<td class="R">8</td>
</tr>
<tr class="ellow">
<td colspan="2" class="L">Посещений за весь период</td>
<td class="R">273</td>
<tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
padding: 10px;
}
th{
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 10px;
width: 33%;
}
td{
border-bottom: 1px solid lightgray;
padding: 10px;
}
.ellow{
background-color: lightyellow;
}
.L{
text-align: left;
}
.C{
text-align: center;
}
.R{
text-align: right;
}
.B{
background-color: darkcyan;
text-align: right;
color: white;
}
.D{
background-color: darkcyan;
text-align: left;
color: white;
}
.N{
background-color: lightblue;
text-align: center;
color: white;
}
`
Испытание: итоговая таблицаИтоговая таблица
| Город | Посещений | % |
|---|---|---|
| СПб | 199 | 65.12 |
| Москва | 69 | 21.3 |
| Киев | 5 | 8 |
| Посещений за весь период | 273 | |
Подскажите как оптимизировать код. А то с таким количеством классов не очень.