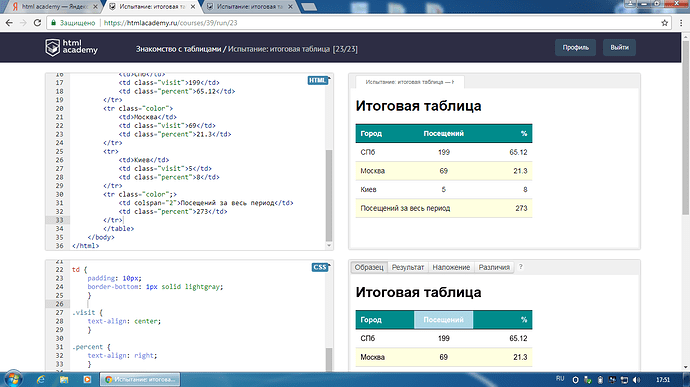
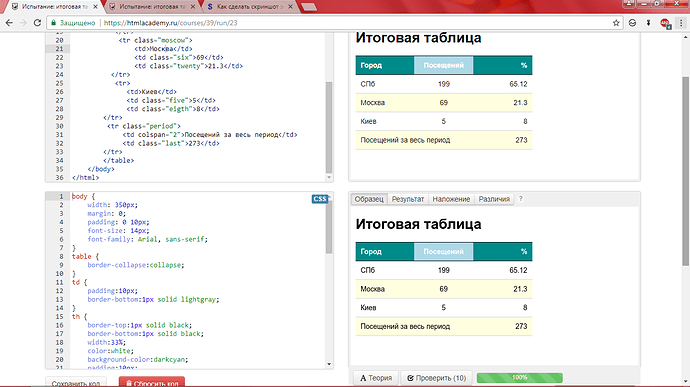
Как поменять цвет фона ячейки “Посещений” без применения инлайновых стилей ?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="town">Город</th>
<th class="visit">Посещений</th>
<th class="percent">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="visit">199</td>
<td class="percent">65.12</td>
</tr>
<tr class="color">
<td>Москва</td>
<td class="visit">69</td>
<td class="percent">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="visit">5</td>
<td class="percent">8</td>
</tr>
<tr class="color";>
<td colspan="2">Посещений за весь период</td>
<td class="percent">273</td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
th {
border-top: 1px solid black;
border-bottom: 1px solid black;
width: 33%;
padding: 10px;
color: white;
background-color: darkcyan;
}
td {
padding: 10px;
border-bottom: 1px solid lightgray;
}
.visit {
text-align: center;
}
.percent {
text-align: right;
}
.town {
text-align: left;
}
.color {
background-color: lightyellow;