Делаю все пошагово по видео, медленно и печально) “один в один”, но при этом только 87% совпадение и испытание не выполнено…Три раза уже переделывал. Больше желания нет).
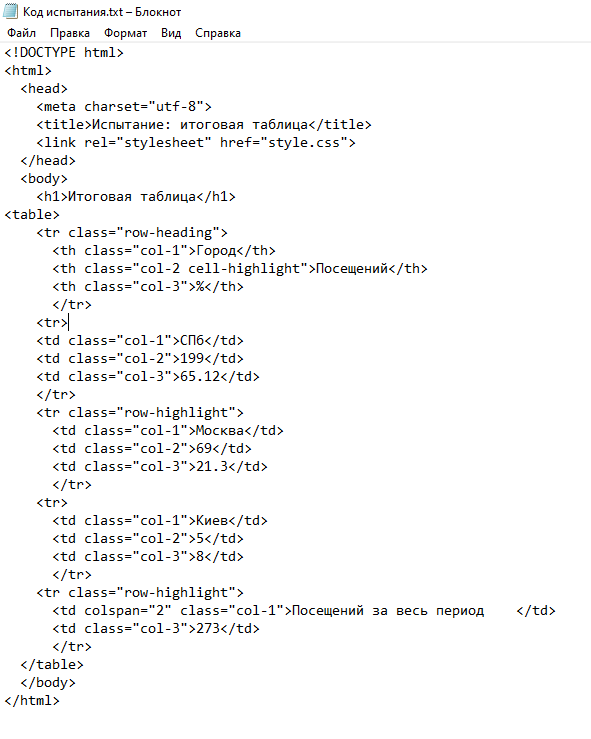
“Вот HTML”
Вот CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
th,
td
{padding: 10px;}
td {border-bottom: 1px solid lightgray;}
th {width:33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
table {border-collapse: collapse;}
.col-1 {text-align: left;}
.col-2 {text-align: center;}
.col-3 {text-align: right;}
.row-heading{background-color: darkcyan; color:white;}
.row-highlight {background-color: lightyellow;}
.cell-highlight {background-color: lightblue;}
Подскажите что делаю не так? Предполагаю что ошибка в выравнивании, но как исправить не знаю. Заранее благодарен за подсказку.