уже 100 раз переделал, все переписал, перепроверил. сравнил с обуч.видео. все не так (((
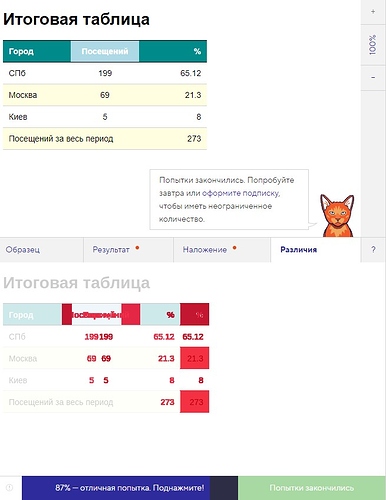
Испытание: итоговая таблицаИтоговая таблица
| Город | Посещений | % |
|---|---|---|
| СПб | 199 | 65.12 |
| Москва | 69 | 21.3 |
| Киев | 5 | 8 |
| Посещений за весь период | 273 |
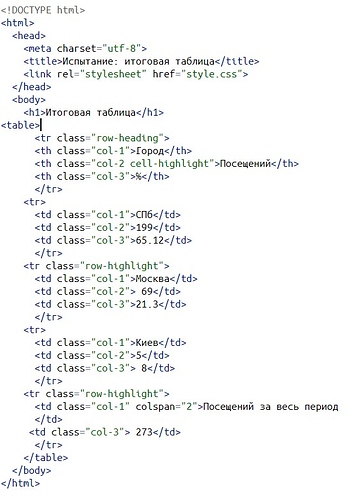
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
th,
td {
padding: 10px;
}
td {
border-bottom: 1px solid lightgray;
}
th {
width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
table {
border-collapse: collapse;
}
.col-1 {
text-align: left;
}
.col-2 {
text-align: center;
}
.col-3 {
text-align: right;
}
.row-heading {
background-color: darkcyan;
color: white;
}
.cell-highlight {
background-color: lightblue;
}
.row-highlight {
background-color: lightyellow;
}