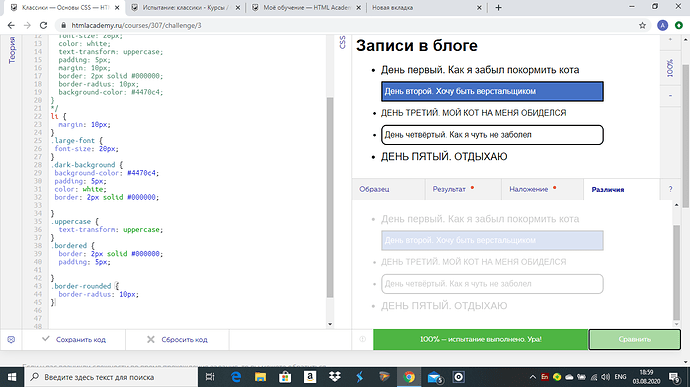
Не могу пройти это испытание, выдает 70% из-за расхождения по отступам. С текстом всё хорошо, а вот эти отступы не дают покоя (пробовал и отрицательные margin’ы, и подбирать отступ к каждому элементу). Если у кого-то есть решение, скиньте сюда, пожалуйста) Буду очень благодарен. Ничего не могу понять…
ПРОБЛЕМА РЕШЕНА!
у меня такая же проблема, хотелось бы узнать решение. У меня просто 92%
body {
width: 500px;
padding: 0;
font-family: "Arial", sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {
font-size: 20px;
color: white;
text-transform: uppercase;
padding: 5px;
margin: 10px;
border: 2px solid #000000;
border-radius: 10px;
background-color: #4470c4;
}
.large-font {
border: none;
padding: 0px;
color: black;
text-transform: none;
background-color: white;
font-size:20px;
}
.dark-background {
border-radius: 0px;
}
.bordered {
font-size: 16px;
text-transform: none;
}
.uppercase {
border: none;
padding: 0px;
color: black;
background-color: white;
font-size: 16px;
text-transform: uppercase;
}
.border-rounded {
background-color: white;
color: black;
}Нужно добавить правило для последнего дня со значением font-size: 20px. И в целом значения из правила для li можно было убрать и распределить по нужным классам, а не переопределять все свойства.
Как решили проблему? Я разбросал все по классам и все равно совпадение на 100% не выходит.
Поиграл с отступами в < li > и все равно на 100 не выходит.
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
.large-font {
font-size: 20px;
}
.dark-background {
background-color: #4470c4;
}
.white-colored {
color: white;
}
.bordered {
border: 2px solid #000000;
}
.uppercase {
text-transform: uppercase;
}
.border-rounded {
border-radius: 10px;
}
li {
padding: 5px;
margin: 10px;
}
Не у всех элементов li должен быть padding.
По-моему, я нашла правильный ответ!
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {
margin: 10px;
}
.uppercase {
text-transform: uppercase;
}
.large-font {
font-size: 20px;
}
.bordered {
border: 2px solid #000000;
padding: 5px;
}
.border-rounded {
border-radius: 10px;
}
.white-colored {
color: white;
}
.dark-background {
background-color: #4470c4;
}
Спасибо, сам бы я не догадался! Ведь еще не обьяснили, что есть padding и margin и куда их сувать)
Разрешите глупый вопрос, почему нельзя писать код так:

чтобы занимал меньше места и визуально легче воспринимался?
Спасибо
Очень важно, чтобы люди хотя бы старались писать код в примерно одинаковом виде.
Чаще всего разработчики и верстальщики работают в команде. И могут возникнуть ситуации, в которых необходимо передать свой проект, доработать чужой, обратиться за помощью и так далее. В чужом коде и так непросто разобраться сходу, а тут ещё и непривычное форматирование. Это добавляет количество времени, требующееся на вникание в код, и уменьшает желание в нём разбираться 
“Общепринятый формат”,
спасибо за ответ
Долго разбирался, сломал голову. Потом скопировал чужой код с форума. Но все же решил разобраться сам.
сделал так, раскидал все классы отдельно.
закомментировал тег
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
.large-font {
font-size: 20px;
margin: 10px;
}
.bordered {border-radius: 1px;
border: 2px solid #000000;
}
.dark-background {
padding: 5px;
margin: 10px;
background-color: #4470c4;}
.white-colored {
color: white;
}
.uppercase {
text-transform: uppercase;
margin: 10px;
}
.border-rounded {
padding: 5px;
margin: 10px;
border-radius: 10px;
border: 2px solid #000000;
}
/{
font-size: 20px;
color: white;
text-transform: uppercase;
padding: 5px;
margin: 10px;
border: 2px solid #000000;
border-radius: 10px;
background-color: #4470c4;
}/
Результат 99% я доволен ))
примерно час ушел на решение! но таки получилось
body {width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {margin: 10px;
}
.large-font {font-size: 20px;}
.dark-background {background-color: #4470c4; padding: 5px;
margin: 10px;}
.white-colored {color: white; font-size: 16px;}
.bordered {border: 2px solid #000000;font-size: 16px; }
.uppercase {text-transform: uppercase; }
.border-rounded {border-radius: 10px; padding: 5px;
margin: 10px;}
100% вариант)
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
.large-font {
font-size: 20px;
margin: 10px;
}
.dark-background {
color: white;
border: 2px solid #000000;
background-color: #4470c4;
padding: 5px;
}
.uppercase {
text-transform: uppercase;
margin: 10px;
}
.bordered {
border: 2px solid #000000;
padding: 5px;
margin: 10px;
}
.border-rounded {
border-radius: 10px;
}
100% верно  (пришлось, конечно! попсиховать, прежде, чем я смогла понять, что к чему)
(пришлось, конечно! попсиховать, прежде, чем я смогла понять, что к чему)
Проблема с отступами решается в селекторе .bordered .
Свойство padding: 5px; добавленное в этот селектор .bordered, увеличивает отступ от текста внутри до границ рамок. Таким образом, отступы встают на место.
li {
margin: 10px;
}
.large-font {
font-size: 20px;
}
.uppercase {
text-transform: uppercase;
}
.bordered {
border: 2px solid #000000;
padding: 5px;
}
.white-colored {
color: white;
}
.dark-background {
background-color: #4470c4;
}
.border-rounded {
border-radius: 10px;
}
Моё решение-100%
li{
margin:10px;
}
.dark-background{
background-color: #4470c4;
}
.white-colored{
color:white;
list-style:none;
}
.bordered{
border:2px solid #000000;
padding:5px;
margin:10px;
}
.uppercase{
text-transform: uppercase;
font-size:16px;
}
.border-rounded{
border-radius: 10px;
}
.large-font{
font-size: 20px;
}
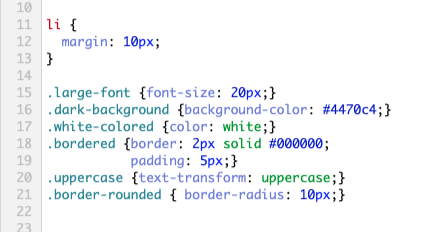
Я сделал так, закомментировал правило li, чтоб было видно все свойства и в новые правила для классов раскидывал свойства, можно сказать медотом тыка)))
Добрый день, прошел испытание только после того, как заглянул сюда - в форум. Оказалось, что margin надо использовать для всех элементов li, а padding только для bordered.
Такого не должно быть, считаю это издевательством. Перед испытанием надо хотя бы оставить подсказку насчет этих тегов.
Суть задания именно в том, что нужно не “дописывать” свои правила, а раскидать готовые по нужным классам.
Сводка
.large-font {
font-size: 20px;
}
.dark-background {
background-color: #4470c4;
}
.white-colored {
color: white;
}
.bordered {
border: 2px solid #000000;
padding: 5px;
}
.border-rounded {
border-radius: 10px;
}
.uppercase {
text-transform: uppercase;
}
li {
margin: 10px;
}
Не знаю как, но получилось на 100%. Направление мысли подсмотрел на форуме частично. Мб кому поможет =)
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {
margin: 10px;
}
.large-font {
font-size: 20px;
}
.dark-background {
background-color: #4470c4;
padding: 5px;
margin: 10px;
}
.bordered {
border: 2px solid #000000;
}
.border-rounded {
border: 2px solid #000000;
border-radius: 10px;
padding: 5px;
}
.white-colored {
color: white;
}
.uppercase {
text-transform: uppercase;
}
данный код прошел проверку на 100%.
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {
margin: 10px;
}
.uppercase {
text-transform: uppercase;
}
.border-rounded {
border: 2px solid #000000;
border-radius: 10px;
padding: 5px;
}
.dark-background {
color: white;
border: 2px solid #000000;
background-color: #4470c4;
padding: 5px;
}
.large-font {
font-size: 20px;
}
100% получилось
body {
width: 500px;
padding: 0;
font-family: “Arial”, sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
li {
color: black;
margin: 10px;
}
.large-font {
color : black;
font-size: 20px;
}
.uppercase {
text-transform: uppercase;
}
.dark-background {
background-color: #4470c4;
}
.white-colored {
color: white;
}
.bordered {
border: 2px solid #000000;
padding: 5px;
}
.border-rounded {
border-radius: 10px;
}