Здравствуйте!
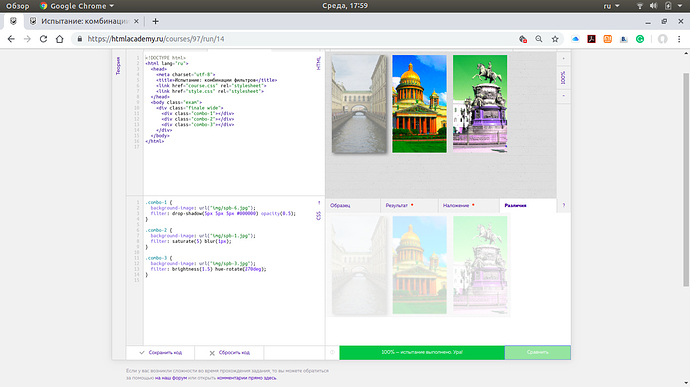
Столкнулся с такой проблемой: мой результат и образец одинаковы (1:1), но испытание выполнено на 99%.
В чем загвоздка, подскажите 
Тень в первом блоке тоже как фильтр должна быть записана.
Благодарю!
Добрый день!
Подскажите в чем смысл? Последовательность фильтров применяемая к изображению имеет значение?!
конечно имеет. каждый последующий фильтр применяется к предыдущей конструкции, а не к исходному изображению
Добрый вечер. Сегодня изучил box-shadow и drop-shadow и теперь путаюсь между ними. Можете посоветовать статью или видео на эту тему, чтобы я хорошо запомнил в них разницу. Если нет, то ничего страшного, я записал их разницу в тетрадь, тогда просто вызубрю. Просто бывает по видео или статье читаю и сразу ясно становится.
ну тут относительно просто - drop применяется к изображению, а box - к блоку (как ни странно исходя из названия). помните, что изображение также сидит внутри своего блока <img>
Интересно, что такая же последовательность фильтров, но hue-rotate(-90deg) дает результат не 100%, а 99%. Интересно, это баги в проверке или действительно разные цвета?
меня этот вопрос и привел сюда) у меня было -90deg и проверка показывала пиксели неверные.
Скорее всего разница есть
Та же ситуация. На -90deg 99%, на 270deg 100%.