Ребята, все намного проще, чем многие подумают, я сначала долго мучился с отступами первой и 4 рамками, но… inline-block позволяет блочные элементы выравнивать, как строчные через text-align: center по горизонтали, как строчные.
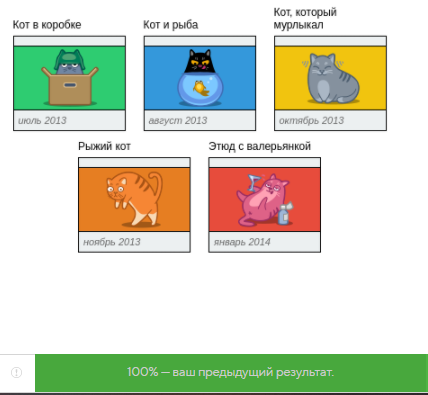
Изначальное

.gallery {
text-align: center;

По сути мы обнуляем пробелы у родительского через font-size: 0, чтобы не было лишних отступов и задаем внутри нужной ячейки font-size, чтобы не менялись отступы у блока.
И центрируем все блоки text-align: center, а текст в заголовке и дате выравниваем влево text-align: left и все.
Ну и padding соответственно.
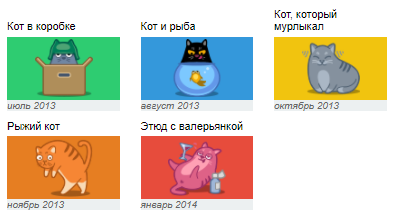
Только тот код, который меняется.
.gallery {
padding-top: 10px;
text-align: center;
font-size: 0;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
font-size: 12px;
text-align: left;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
padding-top: 10px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top: 1px solid black;
border-bottom: 1px solid black;
}