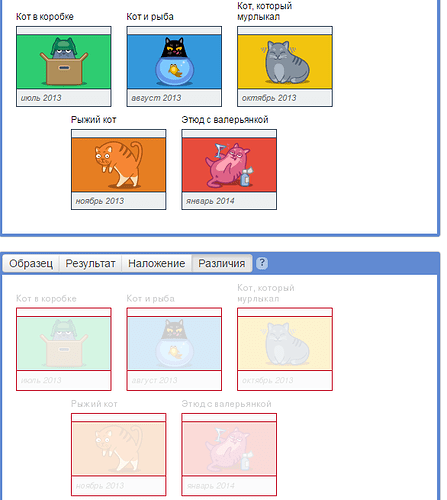
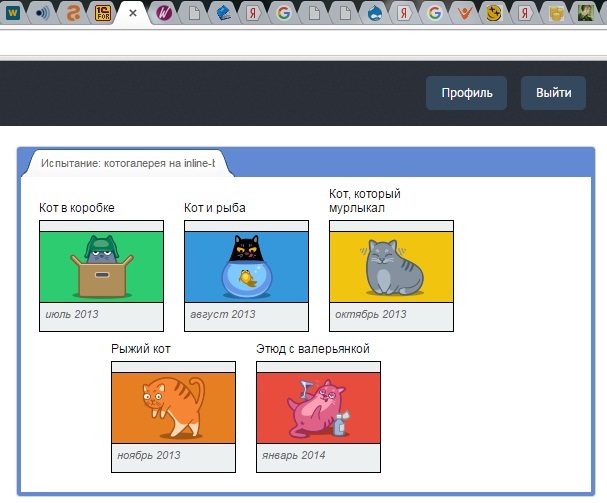
Здравствуйте. прохождение 96%, во вкладке различия показана неточность, но не могу понять, в чём, может, в рамках. но у меня размер рамок 1рх, и другие значения там не подходят. Помогите, пожалуйста, разобраться, в чем тут дело.
<!DOCTYPE html>
<html>
<head>
<title>Испытание: котогалерея на inline-block</title>
<meta charset="utf-8">
</head>
<body>
<div class="gallery">
<div class="item">
<div class="title">Кот в коробке</div>
<div class="frame">
<div class="image image-1"></div>
<div class="date">июль 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот и рыба</div>
<div class="frame">
<div class="image image-2"></div>
<div class="date">август 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот, который мурлыкал</div>
<div class="frame">
<div class="image image-3"></div>
<div class="date">октябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Рыжий кот</div>
<div class="frame">
<div class="image image-4"></div>
<div class="date">ноябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Этюд с валерьянкой</div>
<div class="frame">
<div class="image image-5"></div>
<div class="date">январь 2014</div>
</div>
</div>
</div>
</div>
</body>
html, body{
margin:0;
padding:0;
}
body{
width:450px;
height:300px;
font-family:'Arial', sans-serif;
font-size:12px;
}
.gallery{
padding-top:10px;
font-size: 0;
}
.gallery .item{
display: inline-block;
width:125px;
margin:0 10px;
margin-bottom:10px;
margin-right: 10px;
font-size: 12px;
}
.gallery .title{
margin-bottom:5px;
line-height:14px;
}
.gallery .frame{
background:#ECF0F1;
border: 1px solid #2c3e50;
padding-top: 10px;
}
.gallery .image{
height:70px;
background-position:50% 50%;
background-repeat:no-repeat;
border-top: 1px solid #2c3e50;
border-bottom: 1px solid #2c3e50;
}
.gallery .image-1{
background-color:#2ECC71;
background-image:url('/assets/course13/cat_box.png');
}
.gallery .image-2{
background-color:#3498DB;
background-image:url('/assets/course13/cat_fish.png');
}
.gallery .image-3{
background-color:#f1c40f;
background-image:url('/assets/course13/cat_purr.png');
}
.gallery .image-4{
background-color:#E67E22;
background-image:url('/assets/course13/cat_walk.png');
}
.gallery .image-5{
background-color:#E74C3C;
background-image:url('/assets/course13/cat_drunk.png');
}
.gallery .date{
color:#666;
font-style:italic;
font-size:11px;
padding: 5px;
}
.gallery .item:nth-child(4) {
margin-left: 90px;
}
.gallery .item:nth-child(1) {
margin-left: 18px;
}