Так не очень красиво, но все равно 100%
.item:nth-child(3),
.item:nth-child(5) {
margin-right: 0;
}
Так не очень красиво, но все равно 100%
.item:nth-child(3),
.item:nth-child(5) {
margin-right: 0;
}
Добрый день.
Подскажите как выровнять текст.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
padding-top: 10px;
text-align: center;
}
.gallery .item {
width: 125px;
margin: 0 8px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .item:nth-child(3){
margin: 0px;
margin-left: 9px;
margin-right: 7px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
text-align: left;
}
.gallery .frame {
background-color: #ecf0f1;
padding-top: 1px;
border: 1px solid;
}
.gallery .image {
margin-top: 9px;
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top: 1px solid;
border-bottom: 1px solid;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
height: 17px;
text-align: left;
padding-left: 5px;
margin-top: 5px;
}



У вас очень много величин не кратных пяти. Это условие оговорено в задании.
.gallery {
padding-top: 10px;
text-align: center;
font-size: 0px;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
font-size: 12px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
text-align: left;
}
.gallery .frame {
background-color: #ecf0f1;
padding-top: 10px;
border:1px solid;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-bottom:1px solid;
border-top:1px solid;
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
text-align: left;
padding: 5px
}
спасибо
вот мое решение.
может кому понадобится.
использовал только то что написано в описании к заданию. внутренние отступы,рамки и прием с обнулением шрифта.
Единственное что понял что inline-block можно считать буквами.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 0px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
text-align:center;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display:inline-block;
text-align:left;
font-size:12px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
border:1px solid black;
padding-top:10px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top:1px solid black;
border-bottom:1px solid black;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding:5px;
}
Дай бог вам здоровья, добрый человек!)))
Помогите с правильными отступами при построении сетки + я хотел убрать лишние пробелы для инлайн-блоков не обнулением шрифта родителя, а отрицательным отступом, но что-то не получается. Наверное сначала надо разобраться с отступами инлайн-блоков, а потом уже браться за отрицательные отступы.
Вот мой код CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
padding-top: 10px;
padding-left: 10px;
text-align: center;
}
.gallery .item {
display:inline-block;
width: 125px;
margin-right: 15px;
margin-bottom: 10px;
}
.gallery .title {
text-align: left;
margin-bottom: 5px;
line-height: 18px;
}
.gallery .frame {
padding-top: 10px;
border: 1px solid black;
background-color: #ecf0f1;
}
.gallery .image {
height: 70px;
border-top: 1px solid black;
border-bottom: 1px solid black;
background-repeat: no-repeat;
background-position: 50% 50%;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
padding: 5px;
text-align: left;
font-size: 11px;
color: #666666;
font-style: italic;
}
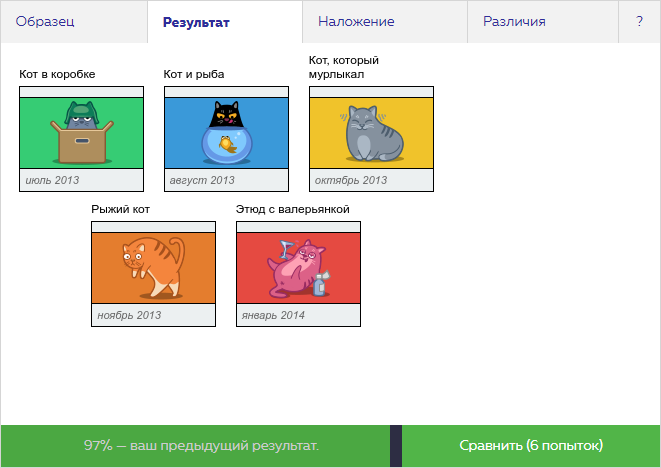
Мой результат
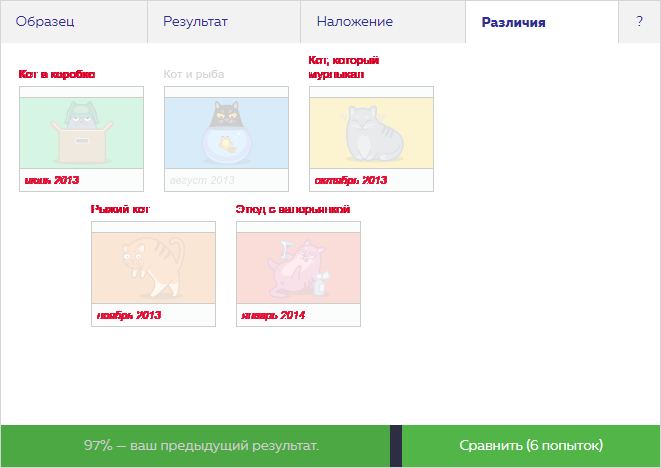
Различия
если не будете обнулять шрифт родителя, то там размеры будут не кратны 5
вы даже не представляете себе насколько сложно будет регулировать отступами это. обнулите и не выделывайтесь.
Спасибо за совет! Я не выделывался, просто в задании про решение проблем с пробелами после блочно-строчных было 2 варианта решения а в статье еще больше. Я же зеленый новичок и не зная всей “кухни” просто выбрал тот вариант, который понравился. Потом уже увидел, что многие используют вариант с нулевым размером шрифта у родителя.
Кстати, я перечитал задание (новой версии испытания) там про кратность 5-ти не написано, спасибо за информацию. Я когда читал посты в данной теме увидел, что должна быть кратность 5-ти. Спасибо за всю информацию!
Добрый день.
посмотрите мой код. проблема не совпадение самих котов на сравнение результатов.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 0px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
text-align: center;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
text-align: left;
display: inline-block;
font-size: 12px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
padding-top: 10px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border: 1px solid black;
border-right: hidden;
border-left: hidden;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px 5px;
}
Решил свою же проблему. Убрал border-right: hidden и border-left: hidden, прописав отдельно границы сверху и снизу.
Неужели картинки так съехали из-за спрятанных элементов ?
Спасибо.
Решила воспользоваться Вашим ходом мыслей, повторить Ваш успех, так сказать, а нет, не 100% у меня.
Предидущий мой вариант тоже не привел меня к 100, но что-то тут не так) Попытки кончились. Вроде все понятно, но выравнивание хромает у меня.
Начинатьиспытание нужно с использования свойства “inline-block”?
Блоки хорошо выстраиваются. А потом у меня идет сплошное “скакание”…
но буду еще пробовать, завтра!
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
font-size:0px;
}
.gallery .item {
display: inline-block;
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
font-size:12px
}
.gallery .item:nth-of-type(1) {
margin-left: 18px;
display: inline-block;
width: 125px;
margin-bottom: 10px;
}
.gallery .item:nth-of-type(4) {
margin-left: 90px;
display: inline-block;
width: 125px;
margin-bottom: 10px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
padding-top:10px;
padding-bottom:0px;
border: solid black 1px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top: solid black 1px;
border-bottom: solid black 1px;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px;
}
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
text-align: center;
padding-top: 10px;
font-size: 0;
}
.gallery .item {
display: inline-block;
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
font-size: 12px;
}
.gallery .title {
text-align: left;
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
text-align: left;
background-color: #ecf0f1;
padding-top: 10px;
border: 1px solid black;
}
.gallery .image {
border-top: 1px solid black;;
border-bottom: 1px solid black;;
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
padding: 5px;
font-size: 11px;
color: #666666;
font-style: italic;
}Всем привет! Помогите, пожалуйста, понять суть удаления пробелов в этом задании! Ведь в части где рассказывается про пробелы (да и на других ресурсах где я читала про это) говорится, что мы полностью схлопываем их. То есть пробелов не должно оставаться совсем. Тем более с использованием Font-size: 0; Почему же в этом задании, это не так и пробелы просто сокращаются на пару пикселей? Заранее благодарю за помощь
.gallery {
text-align: center;
font-size: 0;
}
.item {
display: inline-block;
font-size: 12px;
}
.title, .date {
text-align: left;
}
.frame {
border: 1px solid black;
}
.image {
border-top: 1px solid black;
border-bottom: 1px solid black;
margin-top: 10px;
}
.date {
padding: 5px;
}
100% (чтобы не было смещения изображений, нужно обнулить размер шрифта у контейнера и заново задать у title)
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
text-align: center;
font-size: 0;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
text-align: left;
font-size: 12px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top: 1px solid black;
border-bottom: 1px solid black;
margin-top: 10px;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px;
text-align: left;
}
100%, но не очень поняла по поводу обнуления шрифта, почему шрифт нужно у gallery обнулить? мы вед задаем inline-block divам item, у них же должны быть лишние пробелы?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
font-size: 0;
padding-top: 10px;
text-align: center;
}
.gallery .item {
font-size: 12px;
display: inline-block;
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
text-align: left;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
}
.image {
border-block: 1px solid black;
}
.frame {
border: 1px solid black;
padding-top: 10px;
}
.date {
padding: 5px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
}