Может кому пригодится
<rect fill="khaki" stroke="darkkhaki" width="10" height="70" x="145" y="220"/>
<circle fill="gold" stroke="darkkhaki" r="100" cx="150" cy="125"/><circle fill="none"stroke-width="20"stroke-dashoffset="-" stroke="tomato" stroke-dasharray="45" r="70" cx="150" cy="125"/>
<circle fill="none"stroke-width="20"stroke-dasharray="45" stroke-dashoffset="45" stroke="darkorange" r="70" cx="150" cy="125"/>
<circle fill="none"stroke-width="20"stroke="yellowgreen" stroke-dasharray="" r="50" cx="150" cy="125"/>
2 лайка
Это один момент. А другой, более существенный, - Denis-CSS поменял значения исходных радиусов окружностей, хотя они уже были заданы. И по идее, всё необходимо решать используя пунктирную обводку
1 лайк
оформление SVG фигур - сдвиг обводки тема.
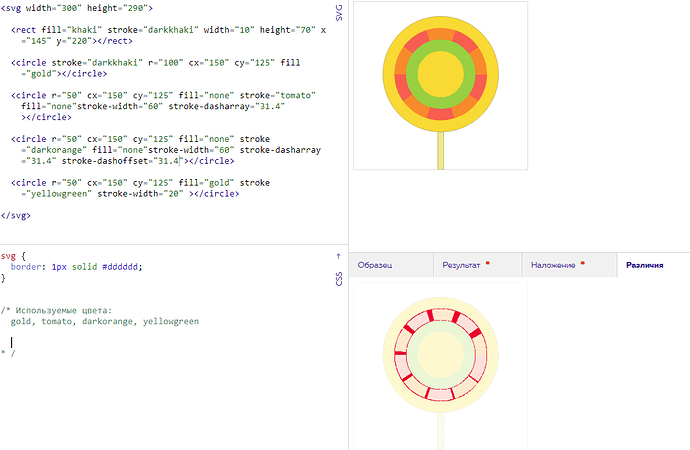
Да, без изменения радиуса что-то ну никак. Подбирала, подбирала, 32.11 самое наиболее точное, если не менять радиус, но всего на 99 %. А при смене радиуса можно на все 100.
<svg width="300" height="290">
<rect fill="khaki" stroke="darkkhaki" width="10" height="70" x="145" y="220"></rect>
<circle stroke="darkkhaki" r="100" cx="150" cy="125" fill="gold"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="tomato" fill="none" stroke-width="20" stroke-dasharray="45"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="darkorange" fill="none"stroke-width="20" stroke-dasharray="45" stroke-dashoffset="45"></circle>
<circle r="50" cx="150" cy="125" fill="gold" stroke="yellowgreen" stroke-width="20" ></circle>
</svg>
Радиус можно менять, в условии написано: “Добавьте и измените элементам circle необходимые атрибуты, чтобы получился полосатый леденец”
1 лайк
smus
19.Декабрь.2021 14:49:26
8
Очерёдность окружностей имеет значение! У меня точно такой же код выдавал 99,5% когда была обратная очередность (сначала “yellowgreen”, потом “darkorange”, и “tomato”). Видимо опять из-за особенностей интерпретатора кода.
<svg width="300" height="290">
<rect fill="khaki" stroke="darkkhaki" width="10" height="70" x="145" y="220"></rect>
<circle stroke="darkkhaki" r="100" cx="150" cy="125" fill="gold"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="tomato" stroke-width="20" stroke-dasharray="45""></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="darkorange" stroke-width="20" stroke-dasharray="45" stroke-dashoffset = "45"></circle>
<circle r="50" cx="150" cy="125" stroke="yellowgreen" stroke-width="20" fill= "gold" ></circle>
</svg>
1 лайк