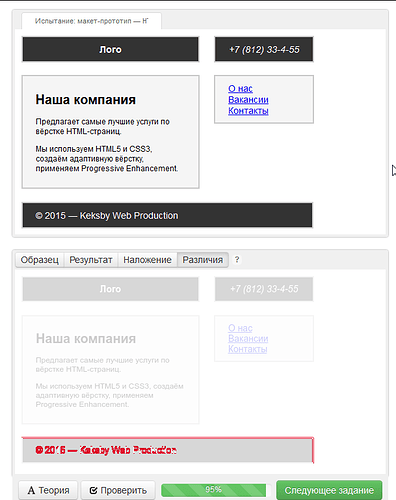
Решил перепройти старые курсы, потому что раньше кое-где подглядывал ответы. Не могу получить 100% результат, используя только те правила что перечислены в данном курсе, с отступами кратными 10
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
color: #fff ;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333;
font-style: italic;
}
.about-us {
font-size: 10px;
width: 230px;
margin-bottom: 10px;
padding: 10px 20px;
float: left;
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
height: 17px;
width: 405px;
margin-top: 10px;
color: #fff;
background-color: #333;
float: left;
}