/* Общие стили для документа и блоков, менять не надо */
body {
.logo,#f5f5f5 ;#cccccc ;
/* Собственные стили блоков */
}
.logo {#333333 ;#ffffff ;
.contacts {#333333 ;#ffffff ;
.about-us {
.about-us h1 {
.about-us p {
.main-menu {
.footer {#333333 ;#ffffff ;
Ineska
24.Ноябрь.2017 18:23:22
2
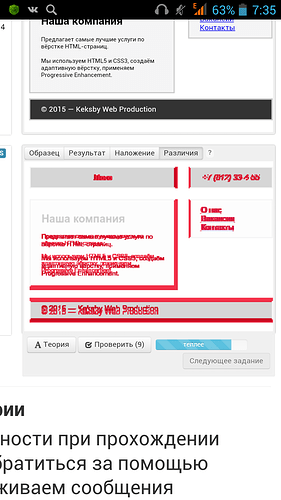
А что не так? Скрин с различиями приложите.
Не до конца разбираюсь с отступами
Ineska
25.Ноябрь.2017 10:29:01
4
По различиям могу сказать, что дело в начертании текста (стиль и цвет), а также в ширине блоков. Задавайте ее в пикселях, чтобы добиться соответствия с образцом.
Nat_07
28.Ноябрь.2017 08:04:21
5
/* Общие стили для документа и блоков, менять не надо */
body {
.logo,#f5f5f5 ;#cccccc ;
/* Собственные стили блоков */
.header {
.logo {#333333 ; color: #ffffff ; font-weight: bold;
}
.contacts {#333333 ; color: #ffffff ; font-style: italic;
.about-us {
.about-us h1 {
}
.about-us p {
.main-menu {
.footer {#333333 ; float: left; color: #ffffff ;font-size: 14px ; clear: both;