shuval
1
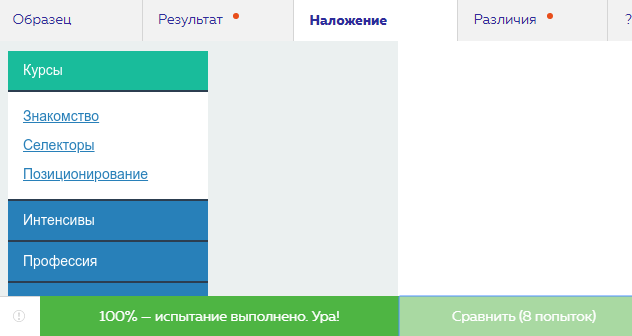
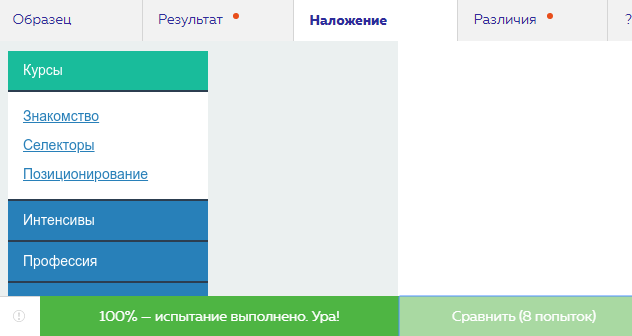
Всем привет, выполнил на 100%, укажите пожалуйста на ошибки,
не до конца понял как это сделал.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: многоуровневое меню</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul class="main-menu">
<li class="active">
<a href="/courses">Курсы</a>
<ul>
<li><a href="/courses/4">Знакомство</a></li>
<li><a href="/courses/42">Селекторы</a></li>
<li><a href="/courses/45">Позиционирование</a></li>
</ul>
</li>
<li><a href="/intensive">Интенсивы</a></li>
<li><a href="/profession/frontender">Профессия</a></li>
<li><a href="/pricing">Подписка</a></li>
</ul>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: "Arial", sans-serif;
background-color: #ecf0f1;
}
.main-menu{
list-style:none;
padding:0px;
margin:0px;
width:200px;
}
.main-menu>li{
background-color:#2980b9;
border-bottom:2px solid #2c3e50;
}
.main-menu> li> a{
text-decoration:none;
color:white;
padding:10px 15px;
display:block;
}
.main-menu .active{
background-color:#1abc9c;
}
.active ul{
border-top:2px solid #2c3e50;
margin:0px;
padding:10px;
list-style:none;
background-color:white;
}
.active ul li{
padding:5px 5px;
}
.active ul li a{
color: #2980b9;
}`