Всем здоровья! Все испытания я сделал. До этого. Испытание 15/28 у меня вынесло мозг. Я сначала думал, что справлюсь быстро. Но ничего не получается. Полоска “теплее” не доехала 1см до финиша. Не получились общий размер по вертикали и background-bottom в блоке “Курсы”. Кто-то может выложить правильное решение и его мотивацию? Ответов на свои вопросы на форуме на нашел. И еще: какая разница в задании свойства display: block; элементу li и ссылке a? Создатели курсов могут ответить?
А выложите, пожалуйста свой код. Хочу попробовать помочь и вместе с тем разобраться в своих ошибках. У меня решение приняло 100%, но хочу сравнить с Вашим. И разберемся вместе
html,
body {
margin: 0;
padding: 0;}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;}
.main-menu { /задаем ширину всей таблицы и нулевые отступы/
width: 200px;
padding: 0;
margin: 0;
list-style: none;}
.main-menu > li { /рамку и цвет ячейкам таблицы, кроме списка второго уровня/
background:white;
border-bottom: 2px solid #2c3e50;}
.main-menu a { /Задаем значение блок, фон, внутренние отступы/
display: block;
padding: 10px 15px;
text-decoration: none;
color: white;
background:#2980b9;}
.main-menu a:hover { /при наведении изменяется цвет ячейки/
background: #f5f5f5;}
.main-menu > .active > a { /указываем свойства для всего, что между меню и переменной а, в
_ данном случае - это и есть ячейка “Курсы”/
color: white;
background: #1abc9c;
border-bottom: 2px solid #2c3e50;}
.main-menu ul { /здесь общие свойства для списка второго уровня/
margin: 5px 0;
padding: 5px 0;
padding-left: 15px;
list-style: none;}
.main-menu li li a { /а здесь конкретно для каждой ячейки из списка второго уровня/
padding: 5px 0;
color: #2980b9;
background: white;
text-decoration: underline;}
И еще, в вопросе Вы написали “Не получились общий размер по вертикали и background-bottom в блоке “Курсы”” или у Вас опечатка, или Вы неверно написали команду - border-bottom, а не background-bottom. Хотя, может я чего-то просто еще не знаю.
Спасибо за подсказку ( .main-menu > li - background:white; ) без этого был ступор на несколько часов…если интересно мой код…
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu{
width: 200px;
margin: 0px;
padding: 0px;
list-style; none;
}
.main-menu > li {
background:white;
}
.main-menu a{
display: block;
padding: 10px 15px;
margin: 0px;
text-decoration: none;
color:#ffffff;
background: #2980b9;
border-bottom: 2px solid #2c3e50;
}
.main-menu> .active> a {
color: white;
background: #1abc9c;
border-bottom: 2px solid #2c3e50;
border-top: none;
}
.main-menu ul {
padding: 10px 0;
list-style: none;
border-bottom: 2px solid #2c3e50;
}
.main-menu li li a{
padding-top: 5px;
padding-bottom: 5px;
text-decoration: underline;
color: #2980b9;
background: #ffffff;
border: none;
}
В принципе, все похоже, единственное, Вы везде писали Border, где нижний, где верхний. Можно все заменить одним, указав его нижним в main-menu > li
Это потому что Вы ставили отступы, согласно рамке, а она была у Вас в разных местах. А теперь Вам нужно перепроверить отступы.
У меня, тот код, что Вы написали , не дает тоже сто процентов. Несовпадения букв. Сейчас посмотрю, что нужно подправить.
отступы все проверил - не то…
А Вы два border оставили? один в .main-menu > .active > a , а второй main-menu > li . Оба border-bottom: 2px solid #2c3e50
у меня тоже самое, Ваш выдает несовпадение букв, а мой норм) наверное что-то в установленных шрифтах. Ваш код
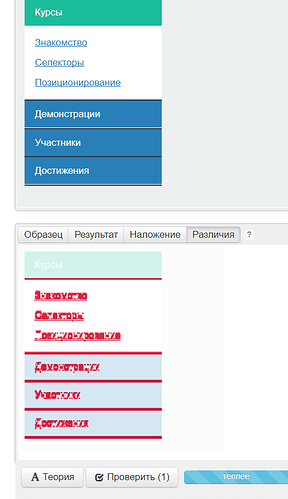
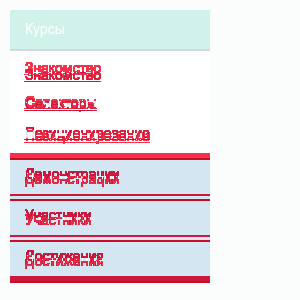
выключил все (картинка1) сейчас включил .main-menu > .active > a – получился разрыв между участники\достижения))) насчет шрифтов - похоже что так, у меня win7, браузер Vivaldi
У меня chrom и windows pro 10. Не знаю, что и сказать. Значит, оставляйте как есть) Просто сейчас многое нужно будет корректировать, это так, для сведения, что логичнее было бы подчеркивание указать в двух элементах, а не в каждом, как у Вас, а в некоторых и по два, но думаю, не в этом все равно была суть задания)
Ну да…жаль что тут не дают изначально правильного кода с которым можна сверяться, так как вариантов получить 100% много…но какие из них правильные?
При проверке кода, скопированного на форуме, обращайте внимание на кавычки.
При необходимости исправляйте у себя…
font-family: “Arial”, sans-serif; /* “неправильные” кавычки */
font-family: "Arial", sans-serif; /* "правильные" кавычки */
Это, конечно, я ошибся: правильно border-bottom
@leon5954 Вставьте Ваш код CSS – разберёмся вместе.
точно, проблема была в кавычках…спасибо))
Всем здоровья! Приходиться повторять всю теорию. Задержался с кодом.
ul {/* обнуляем стили списков*/
margin: 0;
padding: 0;
list-style: none;
width: 200px;
}
a {/* делаем ссылки блочными, задаем отступы и фон, цвет /
display: block;
text-decoration: none;
padding: 10px 15px;
color: white;
background: #2980b9;
}
.active a {/ задаем фон активной ссылке*/
background: #1abc9c;
}
.main-menu ul a {/* задаем фон, цвет, подчеркивание ссылкам подменю*/
background: #ffffff;
text-decoration: underline;
color: #2980b9;
line-height: 1;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
}
.main-menu ul {
border-top: 2px solid #2c3e50;
}
Во-первых, не понимаю почему некоторые используют :hover в этом испытании. Здесь, мне кажется, не нужно никакой динамики. Просто надо добиться 100% соответствия образцу. Во-вторых, думаю, что вся проблема в подменю: то ли в высоте строки line-height , которую я тоже попробовал , то ли еще в чем то, что меняет высоту подменю (белого фона).
А зачем задавать li первого списка белый фон?